このタスクについて
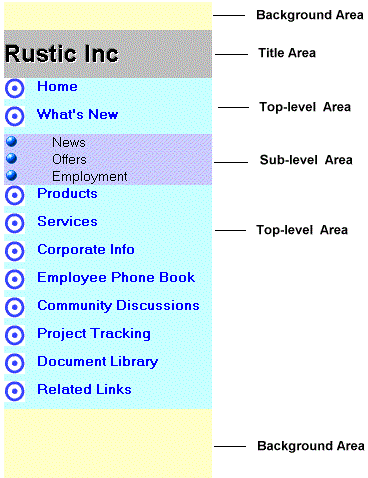
埋め込みアウトラインは属性を自由に設定できる部分がいくつかあります。[埋め込みアウトラインのプロパティ] インフォボックスを使用すると、背景エリアのイメージや、タイトル、トップレベル、サブレベルの各エリアでのエントリ階層のスタイルなど、埋め込みアウトラインの表示形式を設定できます。

ユーザーに対する埋め込みアウトラインの表示方法を制御するためのスタイルプロパティには、[種類] と [タイトル] の 2 種類があります。
[種類] は、アウトラインにアウトラインエントリの階層構造を表示するかどうかを決定するプロパティです。階層構造は、アウトラインエントリをアウトデントおよびインデントすることにより設定されます。[種類] の [ツリー] を選択すると、下位階層のエントリを含むアウトラインエントリはすべて、展開可能セクションとして表示されます。設定により、下位階層の展開が可能なアウトラインエントリの隣に、緑色の三角アイコンを付けることができます。また、ユーザーが上位エントリをクリックしたときに、下位階層が展開されるように設定することもできます。[ツリー] のアウトラインの場合、上位階層のエントリはいつでもすべて表示されます。ユーザーは、必要に応じてエントリを展開したり、省略表示にします。
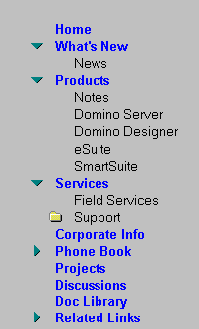
[三角アイコンの表示] を選択したツリースタイルのアウトライン

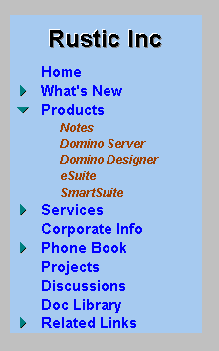
シンプルタイトルを持つツリースタイル

階層構造の表示方法を [フラット] にしたアウトラインの場合は、一度に 1 レベルのエントリを表示します。最初に、最上位階層のエントリがすべて表示されます。エントリをクリックしたとき、それが展開可能ならば、そのエントリに関連した下位階層のエントリが表示されます。展開不可能ならば、関連リンクまたはアクションにジャンプします。ユーザーがアウトラインの最上位階層に戻れるようにしたい場合、設計者は、タイトルスタイルとして [シンプル] を選択します。タイトルは表示され続け、ユーザーは上位階層に戻るためにタイトルをクリックします。タイトルスタイルとして [非表示] を選択した場合は、ボタンやアクションを追加して、ユーザーがアウトラインの上位階層に戻れるようにする必要があります。
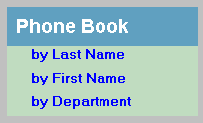
フラットスタイルのアウトラインの初期表示

[電話帳] エントリをクリックした後