
HCL NetBeans と HCL VersionVault の連携・統合
2022/6/27 - 読み終える時間: 17 分
HCL VersionVault integration with NetBeans の翻訳版です。
HCL NetBeans と HCL VersionVault の連携・統合
NetBeansは、Javaの統合開発環境(IDE)です。Java開発だけでなく、PHP、C、C++、HTML5、JavaScriptなど、他の言語用の拡張機能も備えています。
HCL VersionVault - NetBeans Integrationは、NetBeans IDEからVersionVaultの基本操作を行うための機能を提供します。
NetBeans IDEでVersionVaultサポートを利用する
IDEのVersionVaultサポートは、IDEで作業する際に、プロジェクトに対して直接バージョン管理タスクを実行できるように設計されています。
HCL VersionVaultは、HCLによって開発されたソフトウェア構成管理ツールです。VersionVaultは、多くの大企業や中堅企業のプロジェクトでバージョン管理の基盤を形成しています。
NetBeansのVersionVaultサポートを得るには以下の手順を実施します。
もっと読むHCL Compass と HCL VersionVault Express との SCM 連携・統合 (Webhook based)
2022/6/20 - 読み終える時間: 11 分
SCM Integration of HCL Compass with HCL VersionVault Express – (Webhook based) の翻訳版です。
HCL Compass と HCL VersionVault Express との SCM 連携・統合 (Webhook based)
はじめに
このブログでは、HCL Compass 2.1.0とHCL VersionVault Express 2.1.0のSCM統合をWebhookベースの方法で設定するために必要な主要ステップのスナップショットを紹介します。この統合により、HCL Compass側の特定の不具合やレコードに対応するHCL VersionVault Express側のアクティビティに関連する変更セットを追跡できるようになります。この記事の最後には、HCL VersionVault ExpressとHCL Compassの統合を実際に示す例もあります。
以下は、この記事で扱うトピックのリストです。
1.統合の前提条件 - HCL VersionVault ExpressとHCL Compassの必要なコンポーネントとバージョン
2.CompassのDBにSCM統合パッケージのインストール
3.Restサーバーの起動
4.CompassのスキーマとDBにSSOとSCMの設定
5.Compass上でSCMの設定の定義
6.VersionVault Express側でWebhookの設定
7.最終的な統合の実行
もっと読む
AWS に HCL VersionVault Express をインストールする
2022/5月/2 - 読み終える時間: 3 分
Installing VersionVault Express on AWS の翻訳版です。
AWS に HCL VersionVault Express をインストールする
2022年4月29日
著者: Akshay Raghavendra / Senior Technical Specialist, HCL Software
概要
このブログは、AWS上にVersionVault Explorerのゼロから完全に動作するインスタンスを作成することを目的としています。読者はAWS上で有効なクレデンシャルを持ち、EC2およびS3への管理者権限があることが前提です。また、ユーザーは初期設定が完了しており、この後の説明でインストールを開始できるものとします。
もっと読む
HCL Version Vault Express のイメージ(OVA ファイル)を仮想化ツール (VirtualBox VM manager) に読み込むための手順
2022/1/1 - 読み終える時間: 8 分
HCL Version Vault Express のイメージ(OVA ファイル)を仮想化ツール(VirtualBox VM manager)に読み込むための手順
2021年12月30日
著者: Avinash Srinivasamurthy / Senior Technical Specialist, HCL
トピック
- Oracle Virtual box ソフトウェアのインストール
- VersionVault Express OVAファイルのダウンロード
- VVEイメージをVirtualBoxにロードしてインポート
- VVE インスタンス用のストレージの作成、追加
- ストレージを追加した VVE インスタンスの再起動
- VVE サーバ URL にアクセス
1. Oracle Virtual box ソフトウェアのインストール
VVE は OVA ファイル(Open Virtual Appliance file)としてリリースされていますので、ダウンロードして VM プロビジョニングツールや Hypervisor に VM としてロードする必要があります。
このドキュメントでは、VersionVault Express OVAイメージをOracle Virtual Box VM managerでロードする方法について説明します。
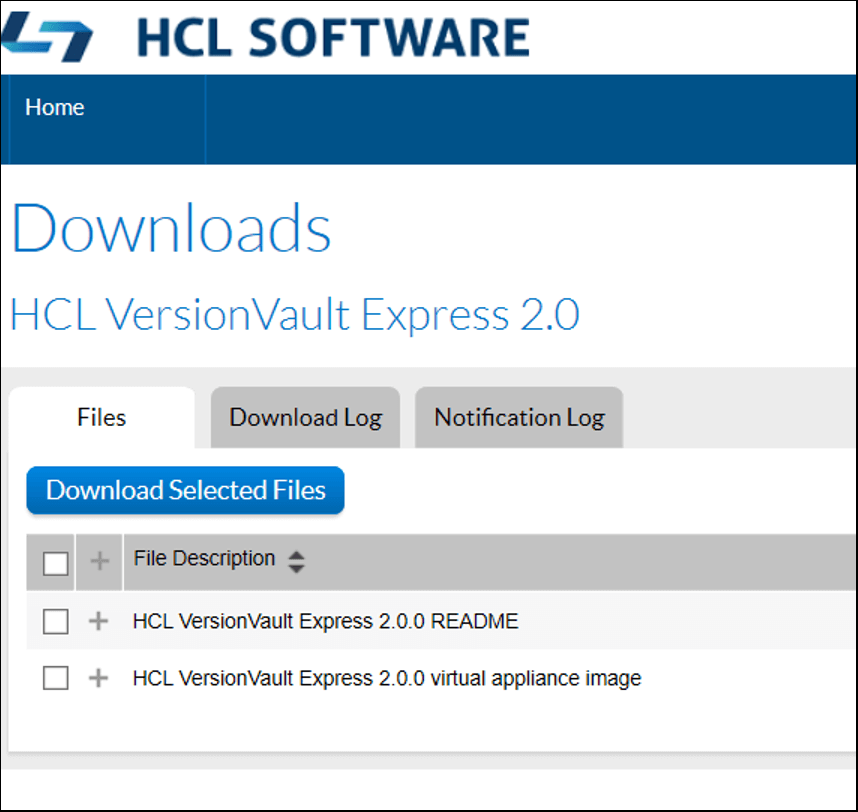
2. VersionVault Express OVAファイルのダウンロード
VVE OVA ファイルは、HCL FNO サイト(https://hclsoftware.flexnetoperations.com/flexnet/operationsportal/startPage.do)からダウンロードすることができます。

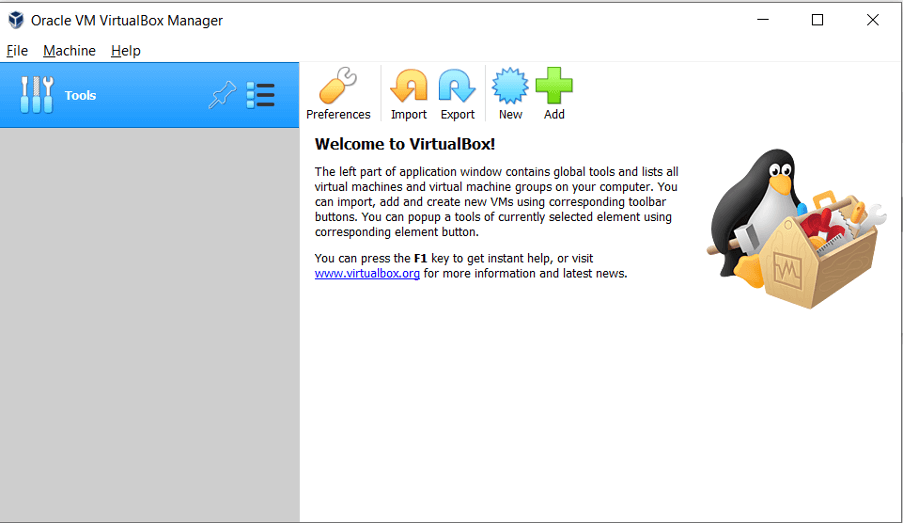
3. VirtualBox に VVE イメージをロードしてインポート
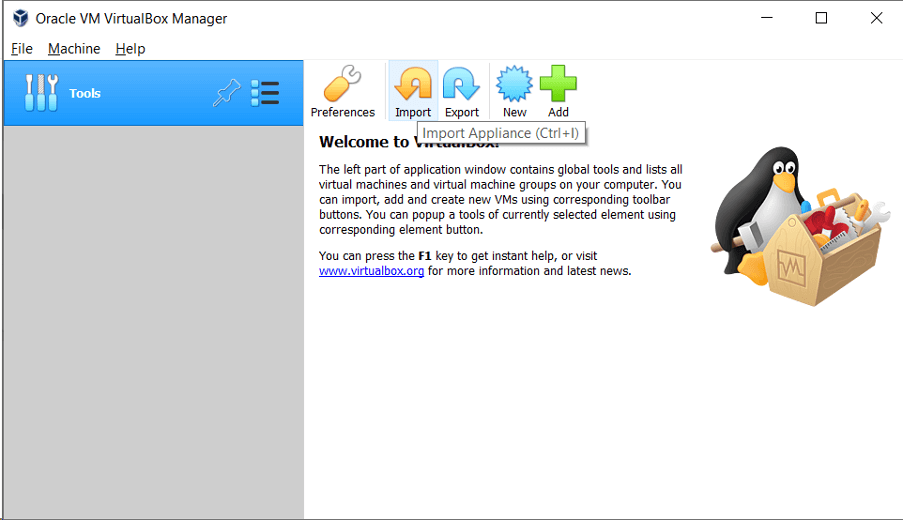
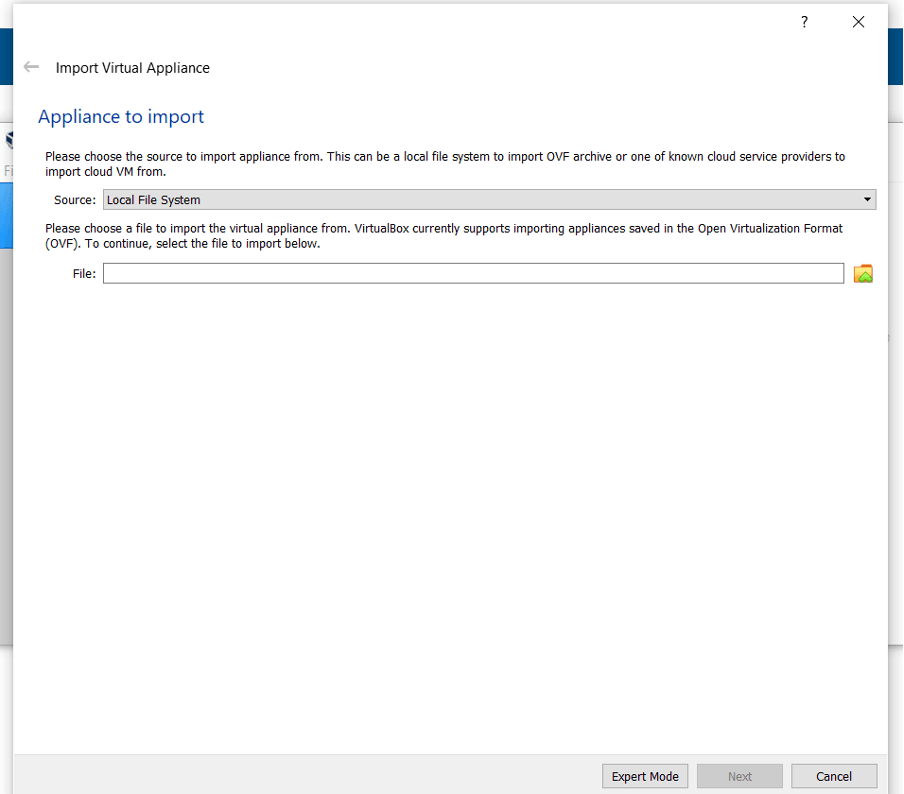
3a) VirtualBox Manager を起動し、以下のスクリーンショットに従って、VVE イメージファイル (.ova ファイル) を読み込みます。

3b) 「インポート」をクリックし、OVA ファイルをブラウズしてください。


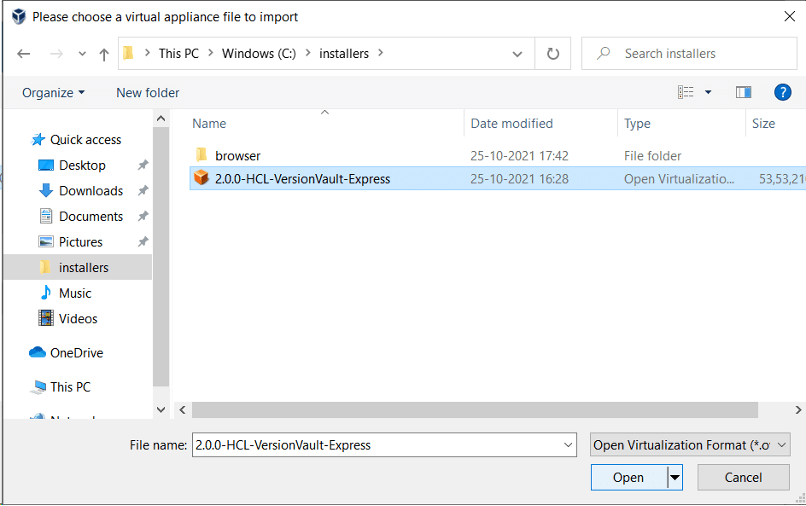
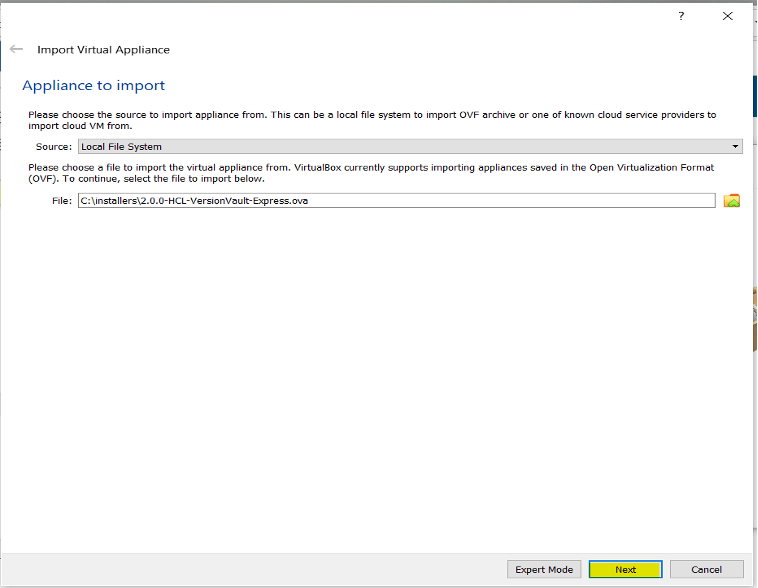
3c) ダウンロードした OVA イメージファイルを選択し、"Open"をクリックします。


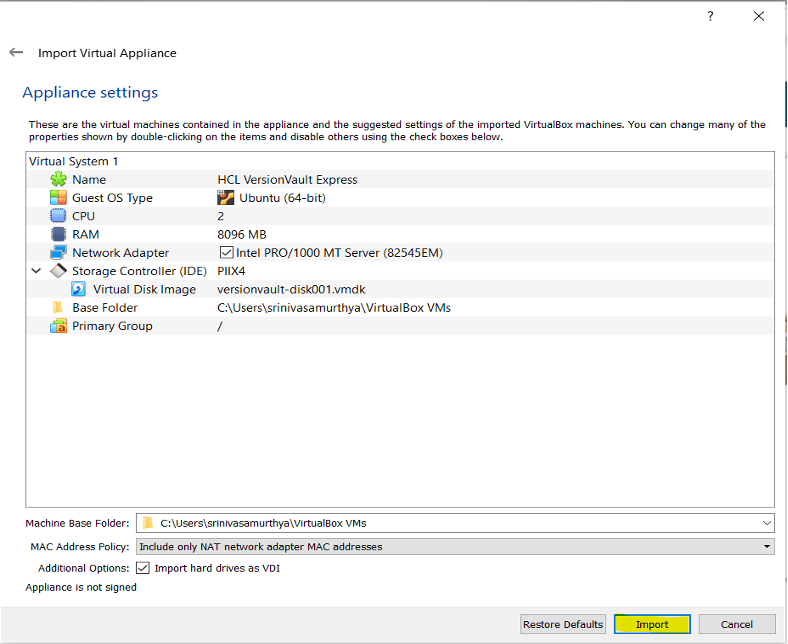
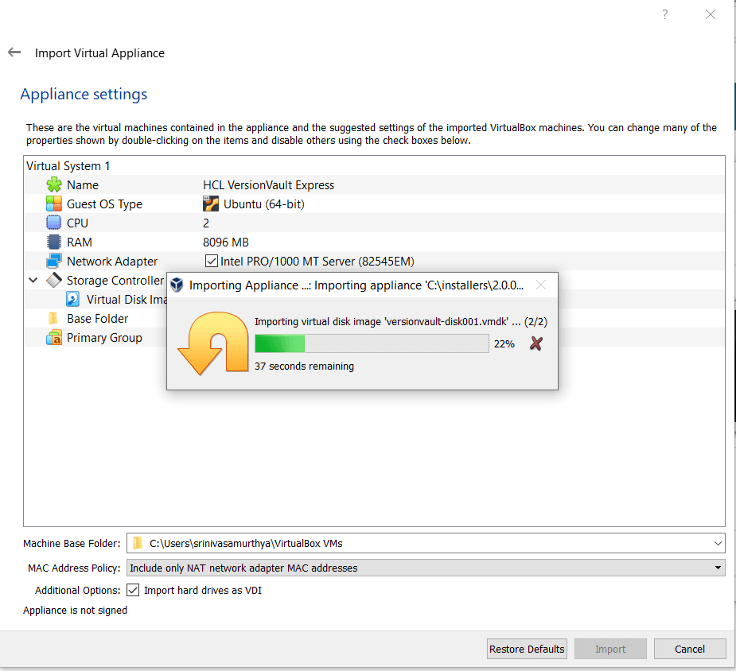
3d)"Import"をクリックすると、VM イメージがロードされます。

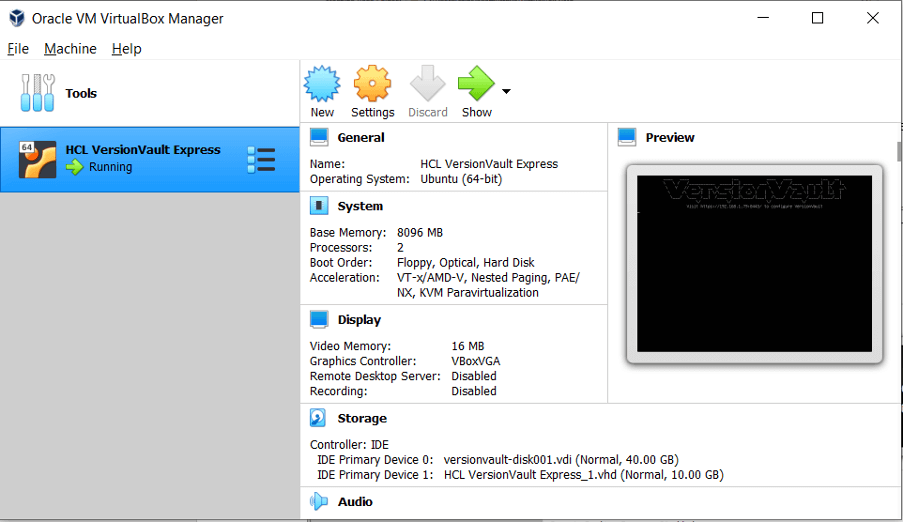
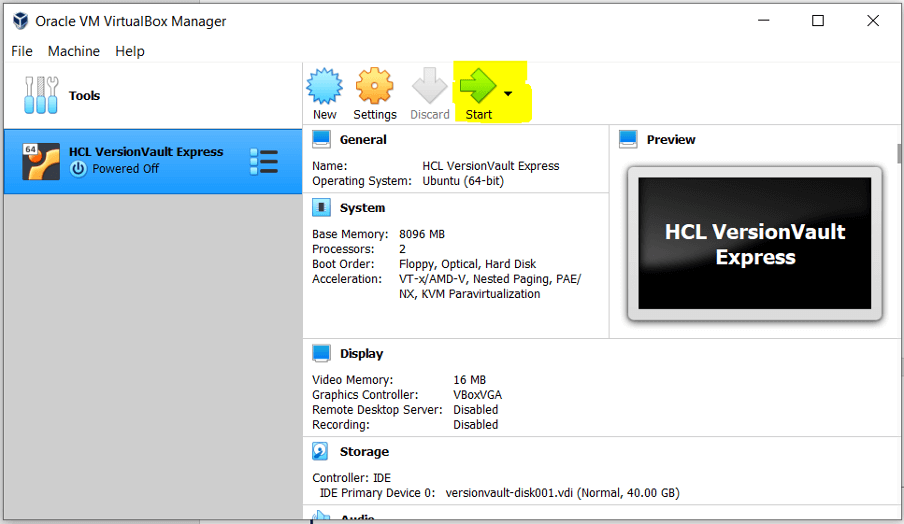
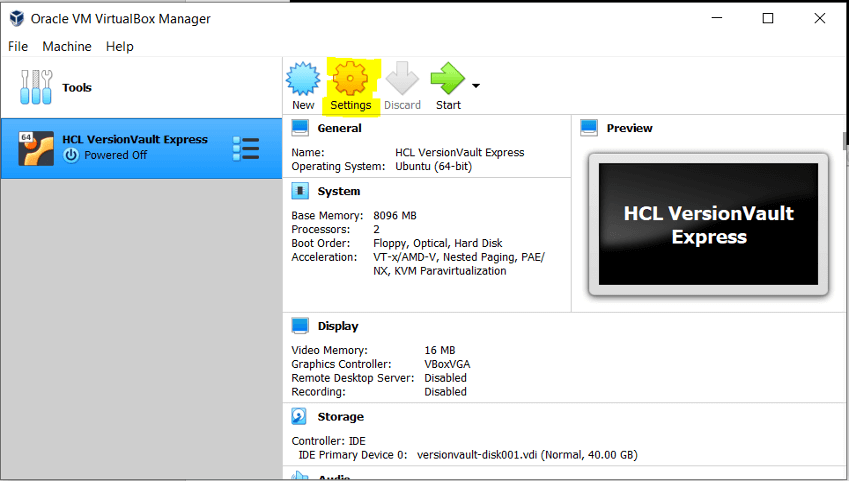
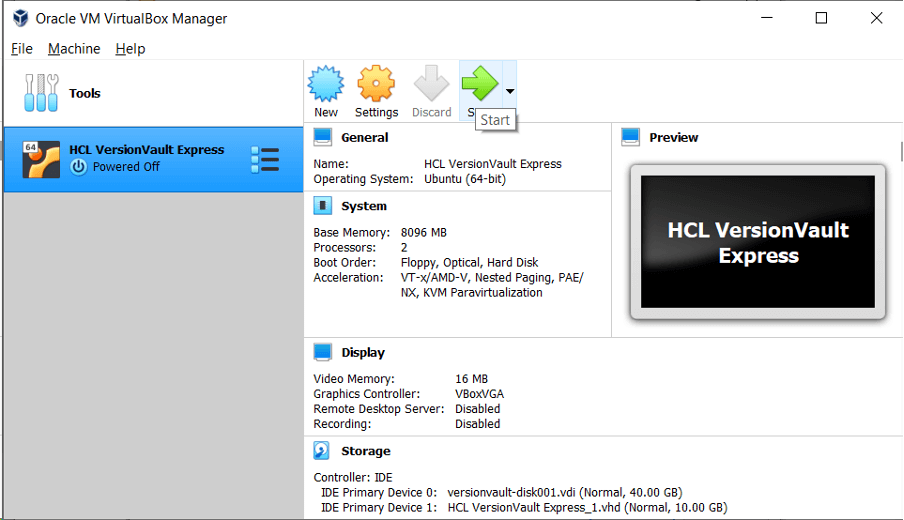
3e) 読み込みが完了すると、VMマネージャーで「HCL VersionVault Express」VMが以下のように表示されます。


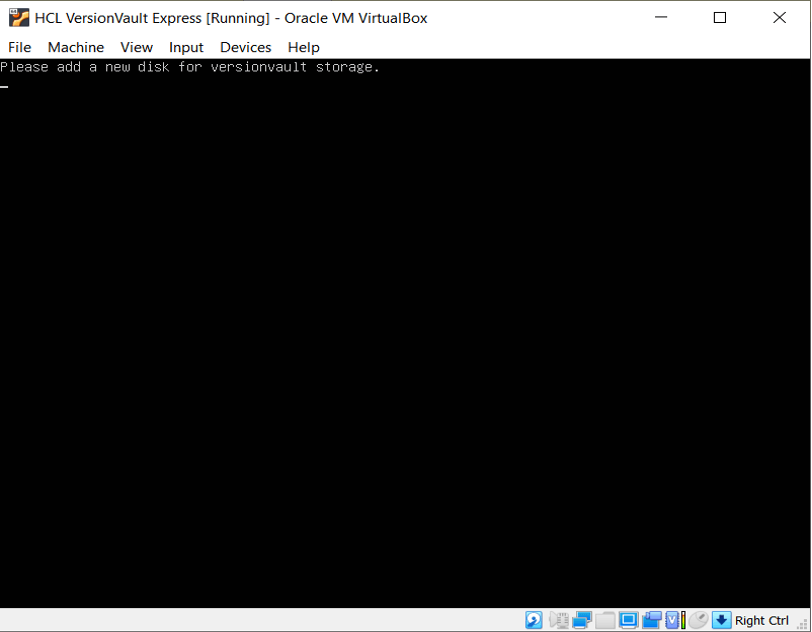
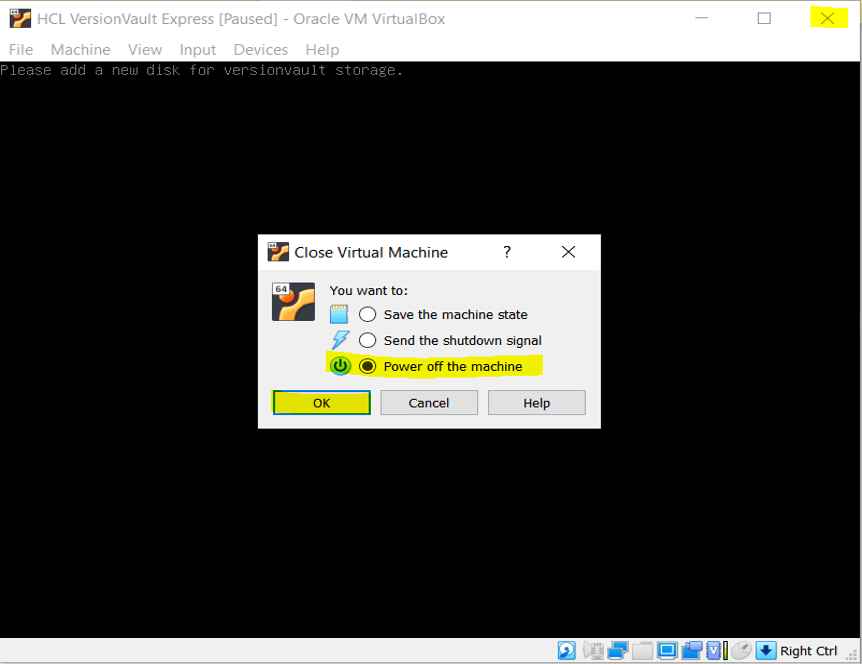
3f) VM を"Start" しようとすると、以下のような"Please add a new disk" というメッセージが表示されます。
VVEインスタンスには、明示的に接続されたストレージが必要なためです。


3g) ここでマシンを終了し、"Power off"してから、ストレージを作成して VVE インスタンスにアタッチするステップに 進みます。

4. VVE インスタンス用のストレージの作成、追加
4a) VVE インスタンスの設定アイコンをクリックします。

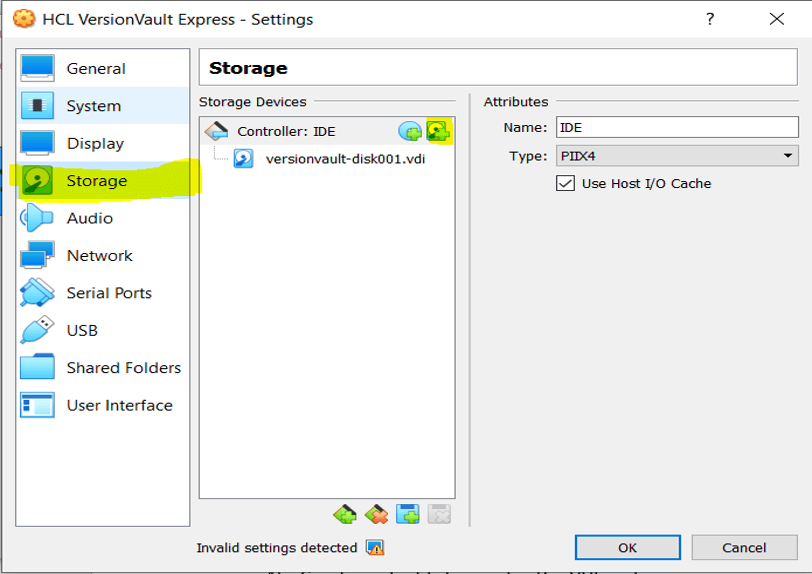
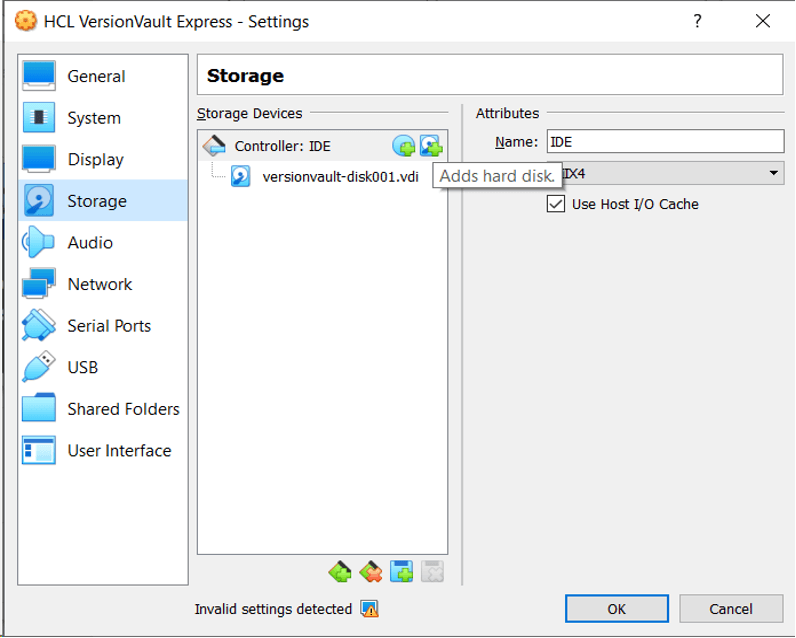
4b)"Storage"オプションを選択し、"Add hard disk"オプションを意味する"Controller: IDE"の隣にある"+"記号をクリックします。


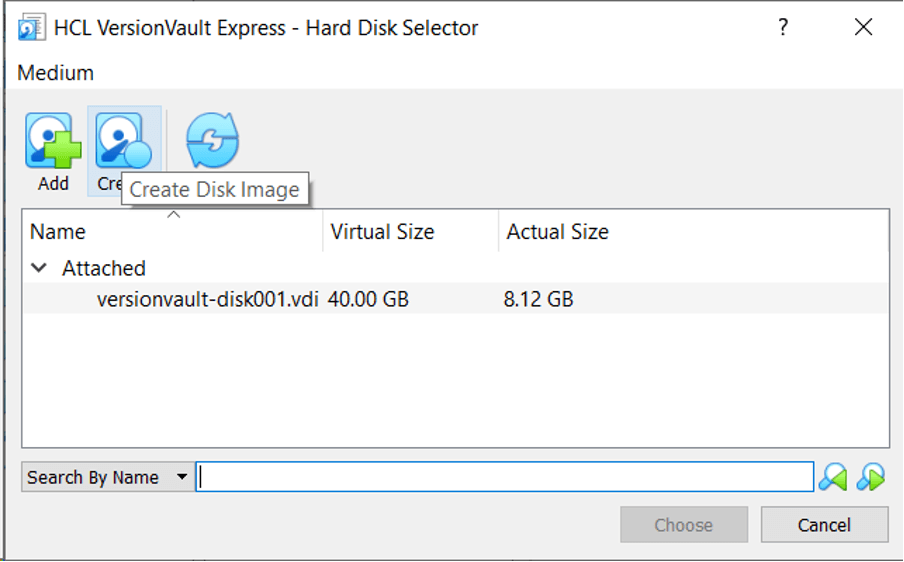
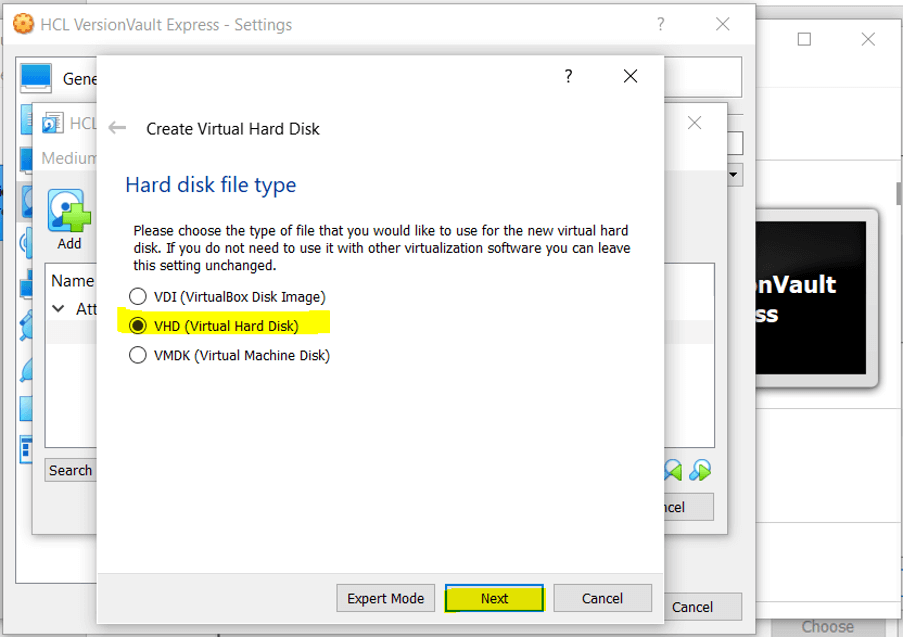
4c)"ディスクイメージの作成"アイコン、次に"VHD"を選択します。



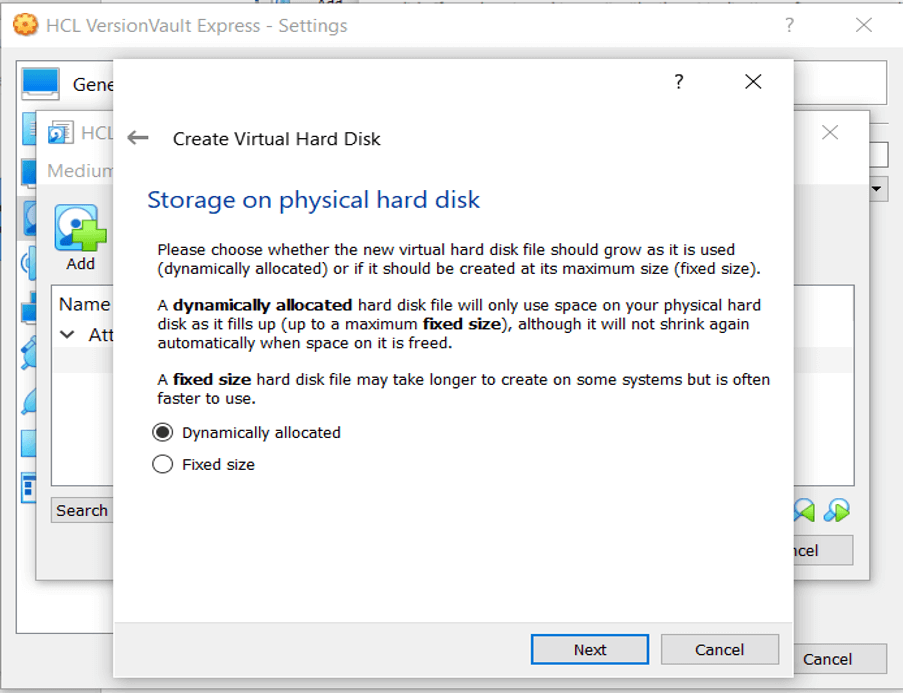
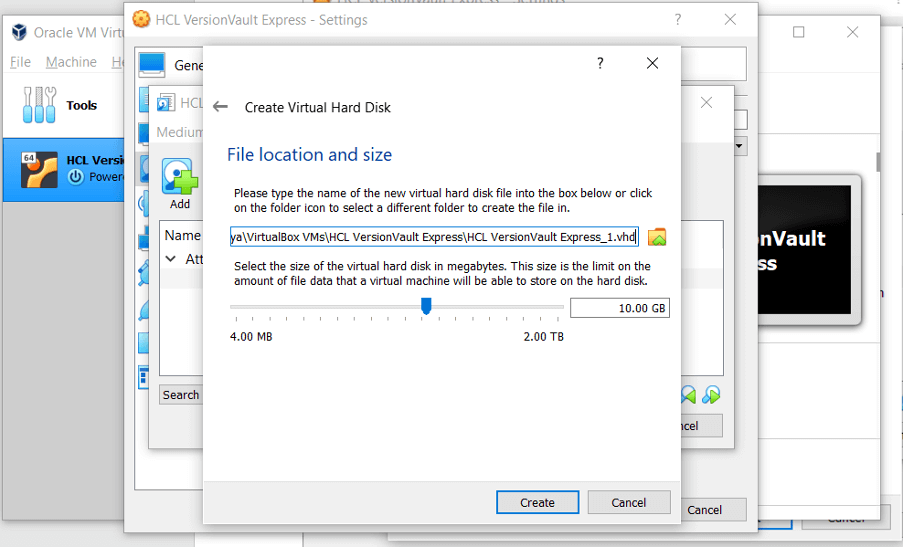
4d) VHDに割り当てる領域を選択し、"create"をクリックします。

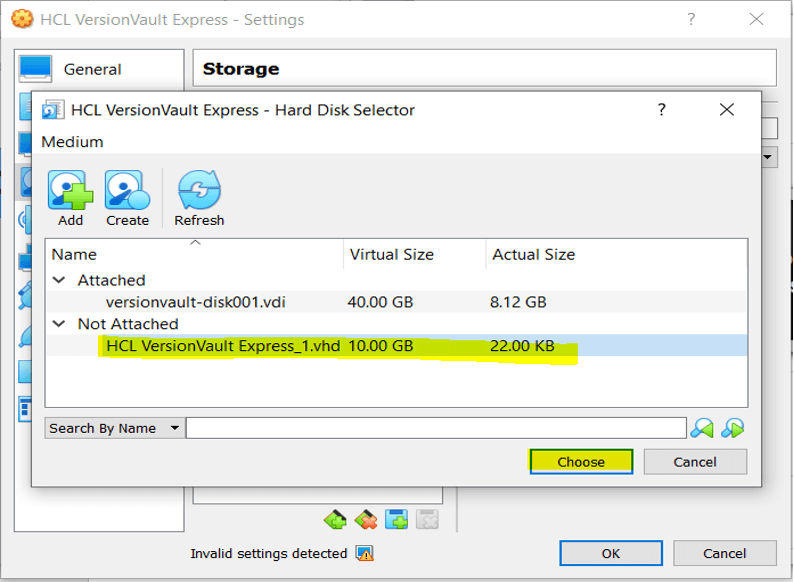
4e) 新しい VHD が作成されたら、それをハイライトして"選択" をクリックします。

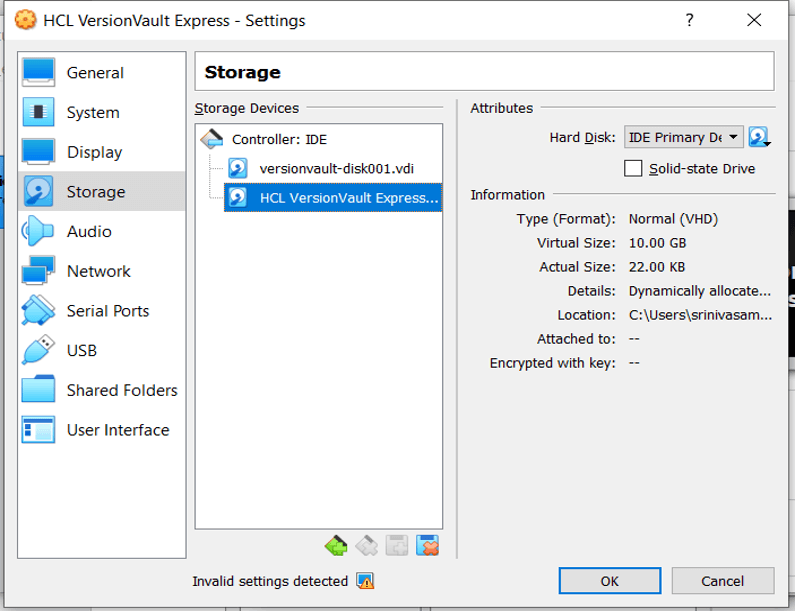
4f) これで、VVE インスタンス設定ウィンドウのストレージとして、VHD が以下のように表示されるはずです。

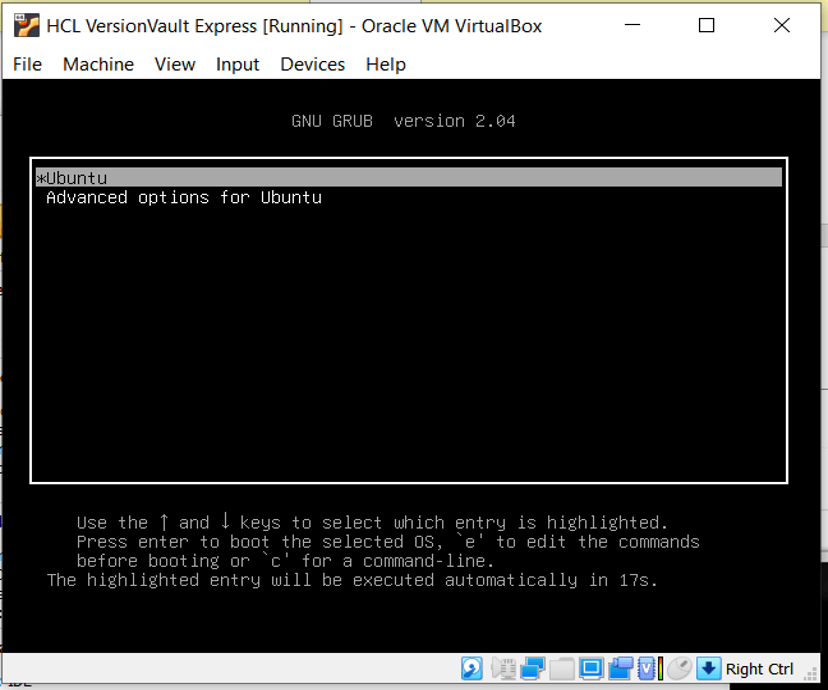
5. ストレージを追加したVVEインスタンスの再起動


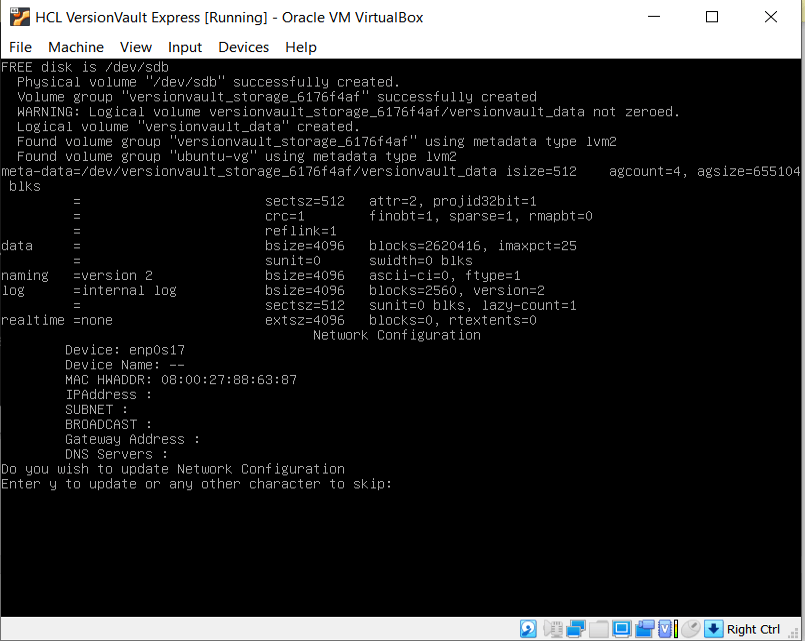
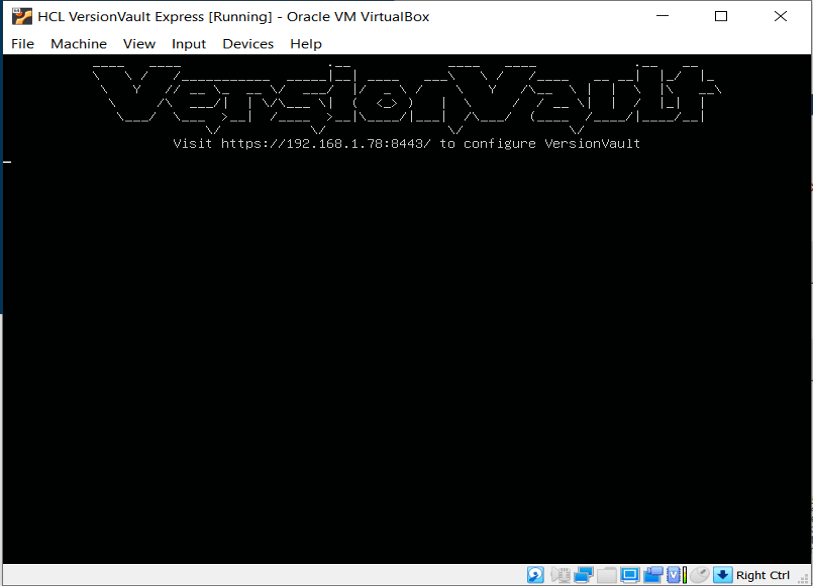
5a) 任意のキーをクリックして、VVE サーバをスキップして起動することができます。

5b) VM に記載されている URL をメモしておくと、それが VVE サーバの URL になります。

6. VVEサーバーのURLにアクセス
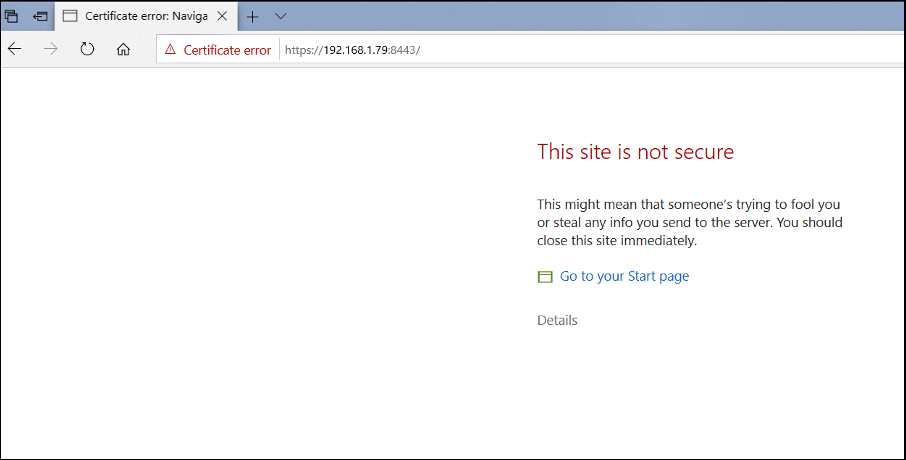
6a) ブラウザで URL(VM インスタンスに表示されている)にアクセスし、VVE サーバーの設定に移動します。 https://192.168.1.79:8443/

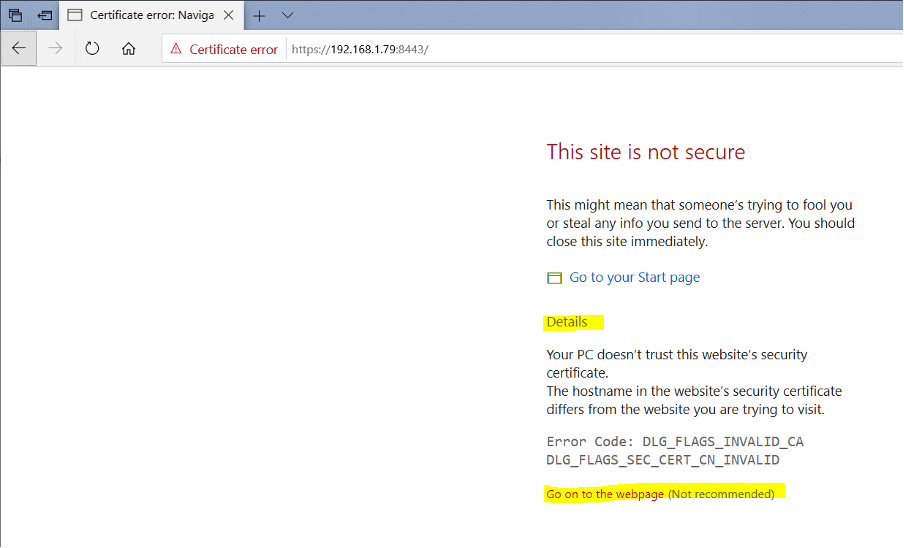
6b) "詳細"と"ウェブページに移動"オプションをクリックすると、さらにURLにアクセスすることができます。

6c) このようにHCL VersionVault Registerのページが表示されるはずです。

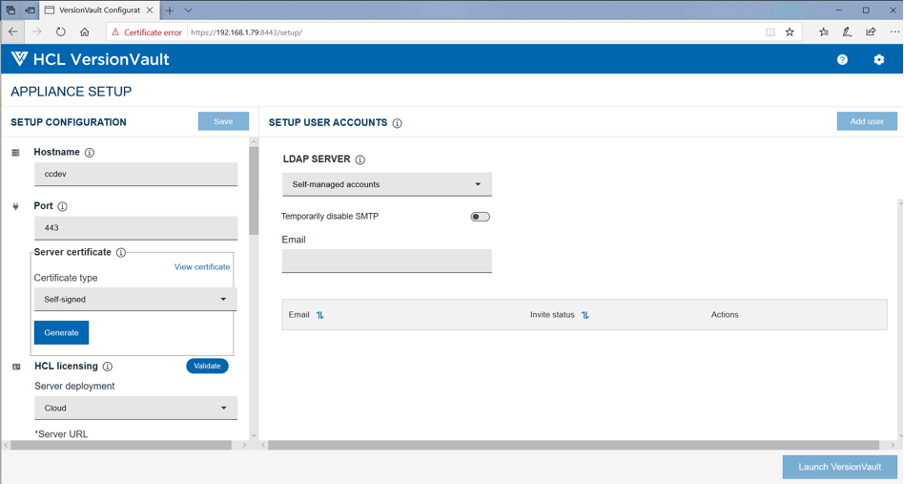
6d) 任意の管理者IDとパスワードで登録できます。「登録」をクリックすると、まず管理者IDが作成されます。

6e) 登録が完了すると、VVE サーバーにアクセスできるようになり、さらに設定を続けることができます。


ブラウザー以外での HCL VersionVault Express の操作
2021/11/18 - 読み終える時間: 2 分
Working with VersionVault Express outside the browser の翻訳版です。
ブラウザー以外での HCL VersionVault Express の操作
2021年11月17日
著者: John Kohl / Software Engineer
VersionVault Expressの主要なUIは、ブラウザベースのアプリケーションです。 単一のファイルの編集や保存、ファイルの比較や変更セットの確認、リベースやストリーム間の配信などの簡単なケースをサポートしています。 しかし、一度に複数のファイルを作業する必要がある場合はどうでしょうか? あるいは、コードをテストするためにコンパイルする必要がありますか? あるいは、自分の変更が他の開発者の同じ要素への変更と衝突してしまったら? このような場合には、デスクトップ・クライアント・ツールを使用し、それらをVersionVault Expressサーバに接続することになります。
クライアント・ツールをセットアップしたら(詳しくは後述します)、コードのコピーをストリームから自分のコンピュータに取り込むには、スナップショットのダウンロードとビューの読み込みという2つの方法があります。
スナップショットのダウンロード
ストリームのスナップショットをダウンロードする方法は簡単です。ブラウザのインターフェースでストリームを表示しているときに、ダウンロード・スナップショット・アイコン()をクリックするだけです。 これにより、ストリームの現在のバージョンを含むzipファイルが生成され、ダウンロードされます。
ストリームの読み取り専用コピーが必要な場合(変更内容をストリームに同期させる必要がなく、新しいスナップショットをダウンロードするたびにローカルコピー全体を置き換えても構わない場合)、これは現在の状態のコピーを取得するためのシンプルで迅速な方法です。 これは、ビルドやテストスイートを実行するのに適しているかもしれません。 しかし、もしあなたが変更を追跡し、プロジェクトのVOBにそれらをチェックバックする必要があるならば、VersionVault Expressクライアントによって管理されるビューが必要でしょう。
クライアントビューとサーバービュー
ビューは、VersionVault Expressプロジェクト内のストリームのコンテンツを表示するために使用されます。 各ビューは、ストリームのチェックインされたコンテンツと、バージョンコントロール下にないあなたが作成したファイルへのOSファイルシステムのアクセスを提供します。 ブラウザー・インターフェースやREST APIを介してストリームにアクセスすると、VersionVault Expressサーバー内で管理されるビューがあります。 しかし、そのビューはお客様のクライアントからは直接アクセスできません。
お客様のクライアントでのビューの作成
クライアント上で使用するビューを作成するには、VersionVault Expressクライアントをインストールする必要があります。 ブラウザのインターフェイスの右上にあるリンク()をたどると、手順とインストール・パッケージが表示されます。 IDEとしてEclipseを使用している場合は、クライアントと一緒にインストールされるEclipseのアップデート・サイトからVersionVault Explorerプラグインを使用して拡張することができます(下記リンク先のドキュメントを参照)。
クライアントをインストールしたら、ブラウザのストリーム詳細ページ()にある「open in VersionVault Explorer」のリンクをクリックして、クライアントのGUIを開き、同じストリームに新しいビューを作成(または既存のビューを再オープン)することができます。
VersionVault Explorerのクライアントを使用して、ストリーム上に自動ビューまたはWebビューを作成すると、サーバーで管理されているビューとは独立したビューが得られます。 クライアントのビューを作成した後は、VersionVault Explorerの "Refresh->Update from repository... "アクションや、'rcleartool update'コマンドライン・アクションによって、明示的にビューを更新した場合にのみ、他のビュー/ユーザからの変更が表示されます。 ビューを更新すると、ストリーム内の他のビューによって行われたチェックインされた変更に加えて、完了した配信やリベース操作によってストリームに追加された変更もピックアップされます。
クライアントでは、VersionVault Explorerやrcleartoolを使ってバージョンをチェックアウトし、お気に入りの編集ツールを使ってファイルに変更を加えることができます。 変更内容に満足したら、チェックインして、他のビューやストリームにアクセスする他のユーザーに見えるようにします。 ストリームビューのページで更新アイコンをクリックすると、ブラウザUIの基礎となるビューにチェックインされた変更が表示されます。 ストリーム上の他の自動ビューやウェブビューは、新しくチェックされた変更を表示するために更新が必要です。
変更内容をチームで共有する準備ができたら、配信操作を使って別のストリームにマージします。
配信とリベース
VersionVault Expressでは、ストリーム間での変更の移動にdeliverおよびrebaseオペレーションを使用します。 単純な変更であれば、ブラウザのUIで操作を行うことができます。 しかし、ブラウザUIはソース・ストリームとターゲット・ストリームに相反する変更を含むdeliverおよびrebaseのケースを扱うことができません。 2人の開発者がテキストファイルの同じセクションを変更した場合など、相反する変更がある場合は、クライアント上でビューを使用して、VersionVault Explorerやrcleartoolで配信やリベースの処理を行う必要があります。 (まだ両方のストリームにビューを持っていない場合は、操作を開始する前に作成することができます)。
VersionVault Explorerでは、Deliver->Defaultメニュー項目、またはツールバーのボタン( )から「Default Deliver」を使用してDeliverを行います。 リベースには、Rebase->Defaultメニュー項目、またはツールバーのボタン( )から「Default Rebase」を使用します。 VersionVault Explorerは、マージ・コンフリクトを解決するためのプロンプトを表示し、その後、操作を完了する前にビューで結果をテストすることができます(ターゲット・ストリームへの変更をチェックします)。
リベースや配信の後、ターゲット・ストリーム上の他のビューを更新することを忘れないでください。
まとめ
ここでは、VersionVaultクライアントを使用してVersionVault Expressサーバーを操作し、クライアント上で自動ビューまたはWebビューを作成し、維持する方法を学習しました。 また、VersionVault Expressプロジェクトの同じストリームにアクセスしている複数のビューで変更を可視化する方法や、クライアント上で複雑なリベースや配信操作を処理する方法についても学びました。
詳細はブログ・サイト をご覧ください。

Webhook の基礎知識
2021/11/18 - 読み終える時間: 7 分
Webhook basics の翻訳版です。
Webhook の基礎知識
2021年11月17日
著者: Mark Zukowsky / Senior Software Architect
はじめに
VersionVault Expressは、プロジェクト内で興味深いイベントが発生した際に、通知を送信するように設定することができます。これらの通知はWebhookと呼ばれます。Webhookは単純に、HTTPでPOSTリクエストとしてエンドポイントに送られるJSONペイロードです。HTTPのPOSTリクエストに応答できるシステムであれば、Webhookのエンドポイントとなり、任意のアクションを実行できます。この記事では、webhookに関連する基本的な情報を見ていきます。webhook定義の作成と更新には、プロジェクト内でビルダーの役割を持つユーザーが必要です。ロールについては、VersionVault Expressブログの「プロジェクト・チーム・メンバーのロール」を参照してください。
プロジェクトとストリームのWebhookの比較
VersionVault Expressでは、ユーザーはプロジェクトまたはプロジェクト内の個々のストリームのいずれかのコンテキストでWebhookを作成することができます。Webhookのトリガーの実装はすべてのWebhookで同じであり、プロジェクトとストリームのWebhookの違いは、どの基本的なイベントがWebhookのトリガーを引き起こすかということです。プロジェクトWebhookの作成は、プロジェクト設定ページのWebhookページで行い、ストリームWebhookの作成は、プライマリ・ストリーム・ページのWebhookページ(ストリームごとに移動)で行います。プロジェクトとストリームのどちらのWebhookを作成する場合でも、最初のWebhookを作成することができます。

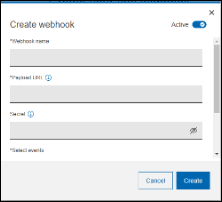
Webhook定義画面
Webhookの作成画面は、選択できるイベントを除き、プロジェクトとストリームのWebhookで同じです。


webhookの作成画面は上記の通りです。右上のアクティブ・スライダーは、Webhookがトリガーするかどうかを示しています。webhookの定義を削除せずに、webhookのトリガーを止めたい場合があります。デフォルトでは、Webhookはトリガーします。
Webhook name (Webhook名)
Webhook nameは、Webhookの識別子です。
ペイロードURL
ペイロードURLは、リクエストに応答するエンドポイントの定義です。ペイロードURLは、JSONボディを持つHTTPリクエストを受け取り、ペイロードに基づいて必要なアクションを実行します。
シークレット
シークレットは、ペイロードの内容に基づいたハッシュをWebhookのHTTPヘッダに追加します。
| イベントタイプ | トリガーの条件 |
| Join project | 招待されたユーザーが、プロジェクトへの招待を受け入れたとき、またはユーザーが初めてプロジェクトにアクセスしたとき。ユーザーの活動状況を把握するのに便利です。 |
| Create stream | ユーザーがプロジェクトに新しいストリームを作成したとき。これは、ユーザーが明示的に新しいストリームを作成したり、プロジェクトに参加した場合と、VersionVault Expressが暗黙的に新しいストリームを作成した場合の両方で発生します。 |
| Update VOB ACL | ユーザーがプロジェクトに追加または削除されたとき。 |
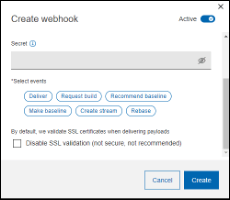
ストリーム Webhook 用のイベントタイプ
| イベントタイプ | トリガーの条件 |
| Deliver | ユーザーが統合ストリームに一連のアクティビティの配信を完了したとき。Webhookは統合ストリーム上で定義されます。統合ストリーム上でビルドを開始するのに適しています。 |
| Request build | ユーザーがメインストリームページで指定したストリームでのビルドを明示的に要求した場合。開発者は、配信前に開発用ストリームでビルドをテストするのに適しています。 |
| Recommend Baseline | ユーザーが指定されたストリームでベースラインを推奨したとき。ベースラインがリベースに適したものであることをユーザーに知らせるのに適しています。 |
| Make baseline | ユーザーが指定したストリームにベースラインを作成したとき。 |
| Create stream | ユーザーが親統合ストリームを基に開発ストリームを作成した場合。Webhookは親ストリームに定義されます。 |
| Rebase | ユーザーが親統合ストリームからのリベースを完了したとき。webhookは開発ストリームに定義されています。 |
Webhookのペイロード
各Webhookには、Webhookのトリガーとなったイベントに役立つさまざまな情報が含まれています。ペイロードの完全な情報については、ブログページ を参照してください。
SSL検証の無効化
デフォルトでは、サーバー証明書は利用可能な認証局に対してチェックされます。このオプションを選択すると、必要に応じて検証がバイパスされます。
Webhookの起動
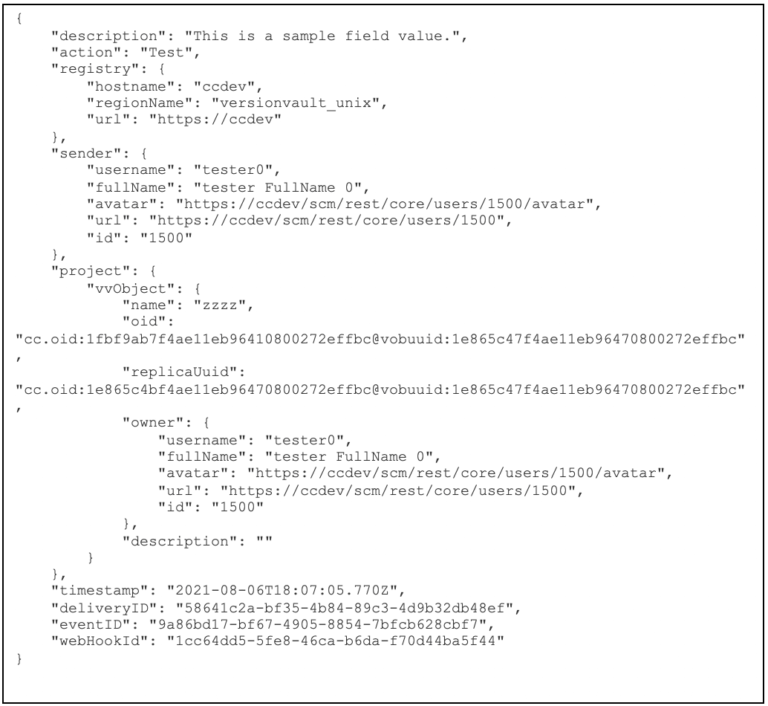
Webhookが起動すると、HTTPリクエストがエンドポイントに送信されます。 ヘッダーのContent-Typeはapplication/jsonを示します。リクエストのボディはペイロードのJSON表現で、ペイロードの内容が含まれています。ペイロードのサンプルを以下に示します。すべてのWebhookのペイロードに共通するフィールドが含まれています。

Webhookの作成時にシークレットが指定されていた場合は、ペイロードとシークレットのハッシュ値を含む以下のような追加ヘッダーがHTTPリクエストに追加されます。
X-VV-Signature : sha256=866c3800b398bd8c97a575268b2dea7b6adc329a3052ffec140572ed86e61b1f
この署名は、秘密を知っているエンドポイントが再現することで、ペイロードが変更されていないことを確認できます。エンドポイントの設定方法については、VersionVault のブログサイトをご参照ください。
HTTPリクエストを送信すると、sendは指定されたエンドポイントとの接続が確立するまで最大60秒、接続が確立するとエンドポイントからの応答を受信するまで最大20秒待機します。エンドポイントがリクエストに対して意味のある形で応答することが重要です。サーバーは、エンドポイントからの応答に基づいて、以下のように行動します。
-
エンドポイントが有効なレスポンスを返信した場合、ヘッダー、ボディ、レスポンスコード、レスポンステキストが取得され、Webhookの配信レコードとして保存されます。この配信記録を取得することで、Webhook配信のステータスを確認できます。
-
エンドポイントから返信がない場合や、400シリーズのHTTPコードで返信された場合は、Webhookが再試行されます。この場合、配信記録は失敗の状態で更新され、60秒後に新しいリクエストが再送されます。この再試行サイクルは3回(合計3分)繰り返されます。すべての再試行でWebhookの送信に失敗し、受理されたステータスを受信した場合、このインスタンスのWebhookのトリガーについては、それ以上の再試行は行われません。失敗した試行のステータス情報は、webhookの情報画面から取得できます。
-
決して受信しないエンドポイントが設定されている場合:Webhookのペイロードは4回送信されます。
Webhookの配信記録
各Webhookは、配信試行のステータスの記録を保持します。VersionVault ExpressのUIでこれらの記録を確認すると、エンドポイントへの到達に問題がある場合や、エンドポイントに問題がある場合、あるいはまれに成功した場合などがあります。
まとめ
Webhookは、VersionVault ExpressまたはVersionVault Explorerデスクトップ・クライアントによって開始されたかどうかに関わらず、VersionVaultで発生したさまざまなイベントに基づいてアクションを起こすための強力な方法です。ペイロードを受信して処理するエンドポイントを適切に開発すれば、統合の可能性は無限に広がります。
HCL VersionVault Express と HCL Compassを統合するための Webhook (ウェブフック) の使用
2021/11/15 - 読み終える時間: 2 分
Using web hooks to integrate HCL VersionVault Express and HCL Compass の翻訳版です。
HCL VersionVault Express と HCL Compassを統合するための Webhook (ウェブフック) の使用
2021年11月12日
著者: Brett Markowitz / Software Developer

HCL Software が DevOps 分野で提供する最新の製品 HCL VersionVault Express は、Web UI や REST API などを一新して最近発売されました。VersionVault Expressは、VersionVault の基盤をベースにしており、HCLのセキュアなバージョン・コントロールと構成管理ソフトウェアに関するすべての情報を提供するとともに、簡単に立ち上げることができます。
HCL Compass 2.0 は昨年、同様に外観と機能を一新して発売され、その新しいREST APIとWebhook 機能により、VersionVault Express の完璧なコンパニオンとなっています。
その好例が、オープンソースのサンプル統合です。Node-Redで構築され、VersionVault ExpressとCompassを接続する2つのWebhookレシーバーを素早く作成することができました。
この統合に必要なCompass用Webhooksパッケージのインストール方法については、[]をご覧ください。
CompassでFeature、Task、Storyが作成されてユーザーに割り当てられると、VersionVault Expressのそのユーザーのストリームに対応するアクティビティが作成されるというシンプルな統合です。
そして、そのアクティビティがプロジェクトの統合ストリームに配信されると、Compassのレコードが更新され、追加、変更、削除されたファイルのリストがノートとして表示されます。
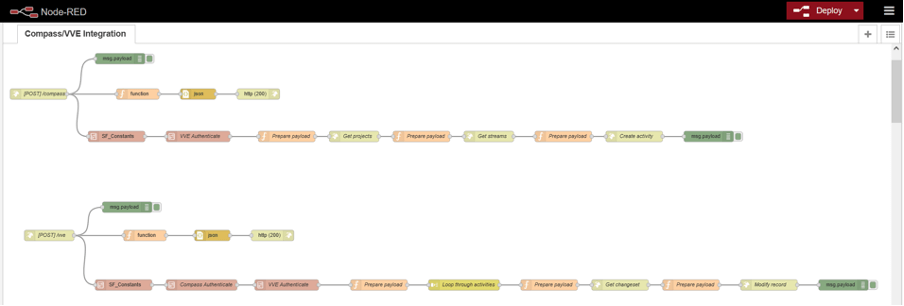
統合を含むフローを表示するには、GitHubリポジトリから「flowers.json」ファイルを取得し、Node-RedのWebインターフェイスを開きます(Node-Redがデプロイされている場所であれば、例えばhttps://localhost:1880)。
画面右上のハンバーガーメニューから「インポート」→「クリップボード」を選択し、ファイルをブラウズして開きます。
Compass/VVE Integration」という名前のフローがあるはずで、ここですべてが行われます。

SF_Constantsサブフローでは、統合の設定を行います。
ここには "Set Flow Constants "ノードがあり、VersionVault ExpressとCompassのインスタンスに関連する様々なプロパティを設定することができます。これらは非常に簡単なものですが、それぞれの詳細についてはGitHubリポジトリのREADMEをご覧ください。
フローをデプロイして、定数が設定され、Webhookエンドポイントがペイロードをリッスンしていることを確認してください。
次に、2つの「HTTP in」ノードがあることに注目してください。1つは「[POST] /compass」、もう1つは「[POST] /vve」と表示されており、それぞれが表示されている製品からのWebhookペイロードを処理します。
Compassからペイロードが送られてくると、フローはいくつかのことを順に行います。
- VersionVault Expressで認証します。
- レコードが割り当てられたユーザー名と、レコードが追加されたソリューション名を取り出します。
- ソリューション名を使用して、VersionVault Express内のプロジェクトを検索します。
- プロジェクト名とユーザ名から開発ストリームを取得します。
- CompassのレコードIDを名前にして、そのストリームにアクティビティを作成します。
アクティビティを配信すると、VersionVault ExpressのWebhookレシーバーにペイロードが送信され、以下のシーケンスが開始されます。
- CompassとVersionVault Expressで認証します。
- 配信された各アクティビティについて。
- チェンジセットを取得し、どのファイルが追加、変更、削除されたかを確認します。
- アクティビティの名前を使って、関連するCompassレコードを修正し、ファイル情報をメモとして追加する。
重要なのは、このサンプルを意図的にシンプルにしたことです。そのために、いくつかの仮定を組み込んでいます。
- VersionVault ExpressとCompassの両方にユーザーが存在し、そのユーザー名は両方で同じであること。
- ユーザーは、1つのプロジェクト内に1つの開発ストリーム(<プロジェクト名>_<ユーザー名>という名前のフォーマット)しか持たず、アクティビティが作成されるのはそのプロジェクトであること。
- VersionVault Expressのプロジェクトは、Compassで使用されているソリューションと一致する必要があります。
VersionVault ExpressとCompassの最新リリースでは、様々なWebhookイベントが利用できるため、単純な通知受信や複数製品間の複雑な統合など、機能拡張が容易に行えます。
HCL VersionVault Express でのベースラインの作成と推奨
2021/11/15 - 読み終える時間: 2 分
Making and recommending baselines in HCL VersionVault Express の翻訳版です。
HCL VersionVault Express でのベースラインの作成と推奨
2021年11月12日
著者: Margaret Marynowski / HCL Software

この記事では、HCL VersionVault Expressを使用して、Unified Change Managementのベースラインを作成し、推奨する方法を説明します。これらの操作を行うには、VersionVault ExpressのBuilderロールが必要です。(VersionVault Express のロールの詳細については、HCL VersionVault Express におけるプロジェクト・チーム・メンバーの役割 を参照してください)。
UCM ベースラインの基本
ベースラインは、プロジェクト内の各ディレクトリやファイルのバージョンを指定し、任意の時点でのプロジェク トのスナップショットを表します。通常、ビルダーは、ビルドやテストが成功した後など、コードベースが良好な状態にあることがわかっているときにベースラインを作成する責任があります。ベースラインには、プロジェクト内のすべてのディレクトリとファイルを明示的にマークするフルベースラインと、前回のベースライン作成後に変更されたディレクトリやファイルのバージョンのみをマークするインクリメンタルベースラインの2種類が用意されています。インクリメンタル ベースラインを作成する方が速い場合もありますが、開発者はフル ベースラインからアクティビティのチェンジセットを確認する方がパフォーマンスが高い場合もあります。
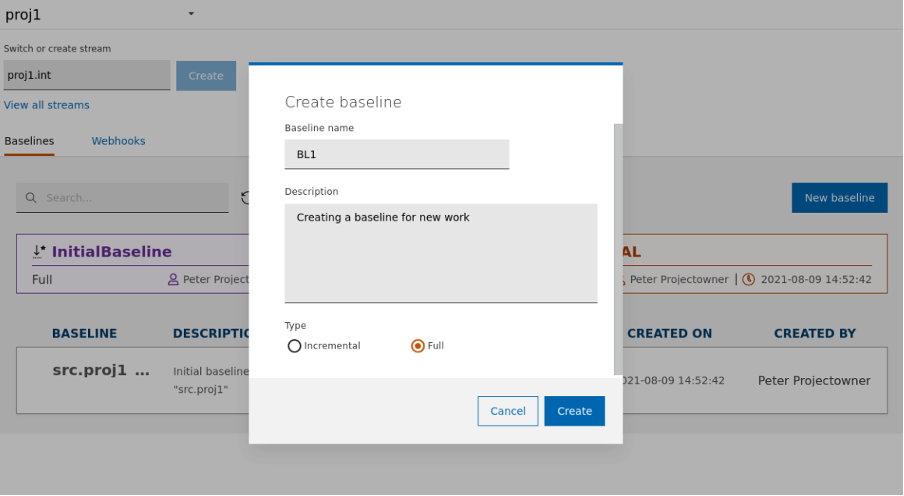
ベースラインの作成
ストリームにベースラインを作成するには、ビルダーとしてそのストリームのページに行き、「新規ベースライン」ボタンをクリックします。新しいベースラインの名前を入力する必要があり、オプションで説明を入力することもできます。その後、「Incremental」または「Full」を選択し、「Create」をクリックします。

ベースラインの推奨
ベースラインを作成したら、それを推奨することができます。ストリームの推奨ベースラインは、既存の子ストリームのリベース処理のデフォルト選択となり、新しい子ストリームの基礎ベースラインにもなります。基本ベースラインは、ストリームのプロジェクトの現在の既知の状態を表します。新しい子ストリームは、その親ストリームの推奨ベースラインを基礎とします。ストリームをリベースすると、そのベースラインはリベースの際に使用されたベースラインに設定されます。(詳細は、「VVコンセプトの紹介ブログ」を参照してください。)
ベースラインを推奨するには、ビルダーとしてストリームのページにアクセスし、推奨したいベースライン名の左にある下向き矢印(↓*)をクリックします。
まとめ
VersionVault Expressのmake baselineおよびrecommend baseline操作により、開発者はプロジェクトの共通のスナップショットを作業の出発点として使用することができます。詳しくは、ブログサイトをご覧ください。