SonarQube と HCL Accelerate の接続方法
2020/8/13 - 読み終える時間: 7 分
https://blog.hcltechsw.com/accelerate/how-to-connect-sonarqube-to-hcl-accelerate/
How to Connect SonarQube to HCL Accelerate
SonarQube と HCL Accelerate の接続方法
2020年8月12日
著者: Daniel Trowbridge / Technical Lead, HCL

このチュートリアルでは、HCL Accelerate と SonarQube の統合を設定する方法を説明します。SonarQube は、コード品質の測定と追跡、および静的コード分析のために、バリューストリームと一緒に使用することができます。SonarQube 統合は、後述する webhook パターンに依存するという点で、他の統合とは少し異なります。このパターンは効率的ですが、SonarQube インスタンスの追加設定が必要で、このチュートリアルで説明する証明書の問題が一般的です。

あなたに必要なもの
HCL Accelerate での管理職権限
- ユーザーアクセスキーの作成
- 統合の作成
SonarQube の管理者権限
- SonarQube auth トークンの作成
- プロジェクトまたはグローバルレベルのウェブフックの作成
- HCL Accelerate 証明書のトラブルシューティングと問題解決
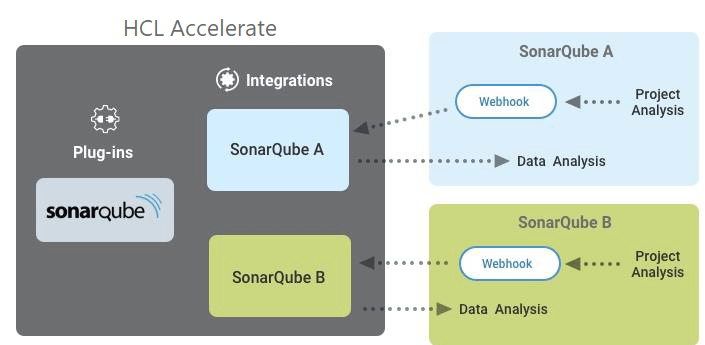
1. Webhook パターン
HCL Accelerate は、SonarQube と統合するために webhook パターンを使用します。webhookは、プロジェクトの分析が終了するたびにHCL Accelerateに通知するために使用され、HCL Accelerate はその後、分析に関する追加情報を SonarQube から取得します。各統合は、SonarQubeがwebhook URLとして使用する独自の HCL Accelerate エンドポイントを作成します。この方法で複数の SonarQube 統合を設定したり、1 つの統合をウェブフックするように複数の SonarQube インスタンスを設定したりすることができます。ニーズによって異なります。
**2. 統合の作成***
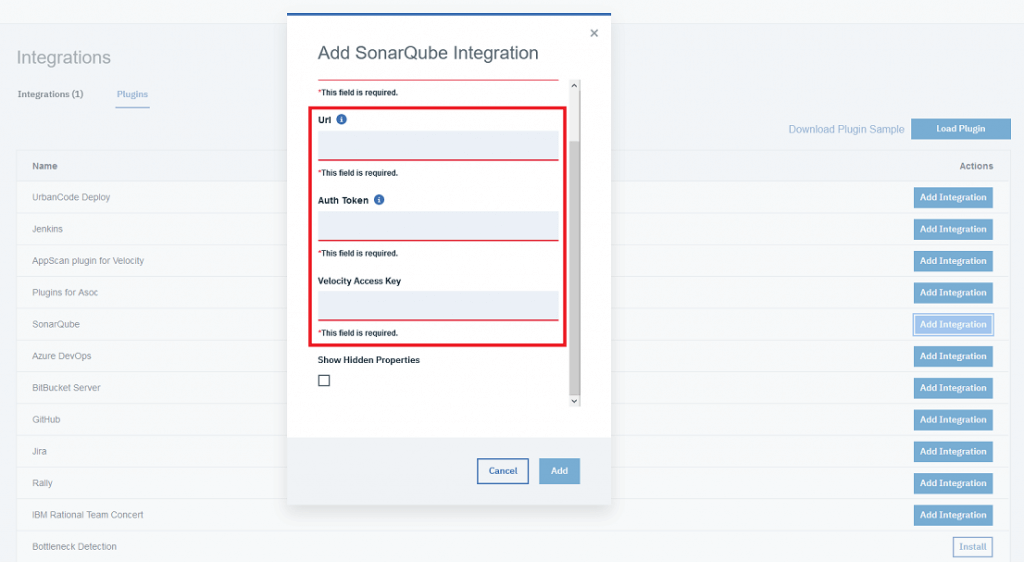
HCL Accelerate で SonarQube 統合を作成します。Settings」>「Integrations」と進み、「Plugins」タブの下にあるSonarQubeプラグインの「Add Integration」をクリックします。必要なフィールドをすべて入力します。
注:イテレーションを作成した後、アップデートが利用可能かどうかを確認してください。統合を最新バージョンにアップデートすることをお勧めします。
- インテグレーション名
- SonarQube URL
- SonarQube 認証トークン: SonarQube の認証トークンは、SonarQube の「ユーザー」>「マイアカウント」>「セキュリティ」(SonarQube のドキュメント)から作成することができます。
- HCL Accelerate User Access Key: アクセストークンを作成するには、「設定」→「マイプロファイル」で「作成」をクリックします。アクセスキーは、使用するインテグレーションに合わせて名前を付けておくと良いでしょう。後でキーをコピーできなくなるので、この時点で必ずコピーしておきます。
3. Webhookの設定。
HCL Accelerate の「統合」タブに移動して、統合が作成されたことを確認します。統合の詳細を展開して、そのエンドポイント URL を確認します。このエンドポイント URL を指すように SonarQube のウェブフックを設定します。SonarQube のウェブフックは、プロジェクトレベルまたはグローバルレベルで設定できます。詳細については、SonarQube のドキュメントを参照してください(https://docs.sonarqube.org/latest/project-administration/webhooks/)。
- HCL Accelerate からの統合コールバック URL のコピー
- 統合コールバックURLでSonarQube Webhookを設定
4. Webhooks のトラブルシューティング
4.1 webhook エラーの原因の特定
SonarQube の現在のバージョンでは、Webhook の失敗エラーは簡単には表示されません。webhook エラーをトラブルシューティングするには、まず SonarQube コンピュートエンジンのログレベルを DEBUG に変更してから、プロジェクト解析を実行して webhook を起動し、UI からログをダウンロードして(またはサーバー上のログを検査して)、webhook エラーを報告している行を探してください。詳細は SonarQube のドキュメントを参照してください。
4.2 一般的な証明書エラー
webhook は https であるため、SonarQube は証明書要件を強制するため、通信に失敗する可能性があります。証明書は通常、以下のような理由で失敗します。
- トラストストアの要件。詳細は下記の自己署名証明書エラーの解決を参照してください。
- ホスト名の一致: 証明書で指定されたホスト名は、webhook URL で使用されるホスト名と一致している必要があります。
5. 自己署名証明書エラーの解決
HCL Accelerate の本番インスタンスでは、認証局(CA)が発行した証明書を使用する必要がありますが、特にテストや実験システムでは、本格的な証明書が必ずしも利用できるとは限りません。そのような場合は、HCL Accelerate に同梱されている自己署名証明書を代わりに使用することができます。ただし、自己署名された証明書であるため、SonarQube のようなサードパーティ製アプリケーションを信頼するように設定する必要があります。さらに、証明書のホスト名は、webhook ホスト名と同じである必要があります。
5.1 有効な証明書ホスト名の確認
まず、ホスト名が正しく設定されていることを確認します。証明書のホスト名が実際のホスト名と一致しない場合は、実際のホスト名を変更するか、正しいホスト名で新しい証明書を作成してください。例えば、以下のように OpenSSL を使用します。
openssl req -newkey rsa:2048 -nodes -keyout key.pem -x509 -days 365 -out certificate.pem
新しい証明書が作成された場合、HCL Accelerateはその証明書を使用して設定する必要があります。docker-compose インストールの場合、証明書は
5.2 証明書を SonarQube サーバーにコピーする
証明書は、HCL Accelerate サーバーから直接コピーすることができます。Docker-Compose インストールの場合、証明書は
FireFox で証明書をコピーするには? URL 証明書のドロップダウンから「More Information」をクリックし、「View Certificate」をクリックして、PEM ファイルをダウンロードします(Mac 版 FireFox は以下の図とは異なる UI を持っています)。
5.3 SonarQube サーバーの Trust Store に証明書を追加する
オプション A - デフォルトのトラストストア "cacerts"
デフォルトの Java トラストストアは「cacerts」です。これが SonarQube が使用しているトラストストアであれば、自己署名証明書を "cacerts" に追加し、SonarQube を再起動して作業を進めることができます。
-
を証明書の記述的なエイリアスに置き換えます。 -
を実際の証明書パスに置き換えてください。 - 実際のパスワードを使用します。そうでない場合は、changeit とします。以下のコマンドを使用して、cacertsのトラストストアに証明書を追加します。
$JAVA_HOME/bin/keytool -import -trustcacerts -keystore -cacerts -storepass changeit -noprompt -alias <cert_alias> -file <cert_path.pem>
- 証明書がcacertsに追加されたことを確認します(オプション)。
$JAVA_HOME/bin/keytool -list -v -cacerts -storepass changeit | grep <cert_alias>
オプション B - 新しいトラストストア
場合によっては、単に証明書をデフォルトのトラストストアとして cacerts に追加するのではなく、新しいトラストストアを設定する必要があるかもしれません。
- トラストストアとして使用する新しいキーストアを作成します。
必要に応じて、以下のコマンドを実行して値を置換してください。
-
を証明書の記述的なエイリアスに置き換える。 -
を実際の証明書パスに置き換える。 -
を実際の名前に置き換える。 - パスワードは changeit 以外のパスワードを作成することを検討してください。
$JAVA_HOME/bin/keytool -import -trustcacerts -alias <cert_alias> -file <cert_path.pem> -keystore JAVA_HOME/lib/security/<new_trust_store.jks> -storepass changeit -v
- 先ほど作成した .jks ファイルをトラストストアとして使用するように SonarQube を設定します。
<SonarQube インストールパス>/conf/sonar.properties を以下のように編集します。
- <新規作成された .jks ファイルへのパス>を実際のパスに置き換えます。
- changeit "ではない場合は実際のパスワードを使用してください。
#--------------------------------------------------------------------------------------------------
# TRUST STORE
# Overrides default trust store for certificates (Default is $JAVA_HOME\lib\security\cacerts)
sonar.ce.javaAdditionalOpts=-Djavax.net.ssl.trustStore=<path to newly created .jks file> -Djavax.net.ssl.trustStorePassword=changeit -Djavax.net.ssl.trustStoreType=jks6. 証明書エラーの代替回避策: http ルート の使用
デフォルトの webhook ルートは https です。これは確かにセキュリティ上の理由から推奨されています。webhook の http ルートを公開することで証明書の要求を回避することは可能ですが、可能であればこれは避けるべきです。自己署名証明書とは異なり、http ルートは証明書の認証の利点を取り除くだけでなく、 トランスポート層の暗号化も取り除きます。http ルートを使う場合は、このトレードオフを意識することが重要です。
6.1 http ポートを公開する
docker-composeインストールでは、以下に示すように、ポート6004を開くために docker-compose.override.yml 構成ファイルを使用します。このファイルは、HCL Accelerateのインストールディレクトリーに、Accelerateのdocker-compose.yml ファイルと一緒に作成します。オーバーライドファイルがすでに存在する場合は、必要に応じて、services、reporting-consumer、および ports の下に適切な構成を追加します。
version: '2.1'
services:
reporting-consumer:
ports:
- "6004:6004"6.2 webhook の変更
SonarQube の webhook URL を、https レポート作成用の消費者ルートから http ポート 6004 ルートに変更します。
デフォルトの https 形式
https://<accelerate-hostname>/reporting-consumer/pluginEndpoint/<integration id>/sonarqube/callback
http 形式を変更します。
http://<accelerate-hostname>:6004/pluginEndpoint/<integration id>/sonarqube/callback