
HCL DevOps における SRE ツールとプロセス (抜粋)
2022/3/9 - 読み終える時間: ~1 分
SRE Tooling and Processes at HCL DevOps (excerpt) の翻訳版です。
HCL DevOps における SRE ツールとプロセス (抜粋)
2022年3月4日
著者: Alexandru Mreana / Manager
SRE の標準が成熟し、市場に採用されたことで、多くの組織の目には SRE が新しい DevOps 2.0 として映っています。
SRE は、Google が最初に策定し普及させた、試行錯誤を重ねた DevOps の実践から発展したものですが、実際には、ほとんどの企業が、自社のビジネスニーズに合わせてカスタマイズした異なる SRE 哲学と原則を持っているでしょう。
ここでは、DevOps ツールを活用する最良の方法、DevOps プログラムを次のレベルに引き上げるために組織が使用しているプロセスと理念、そして HCL の DevOps サービスを最大限に活用する方法について見ていきましょう。
DevOpsは、開発チームと運用チームの間に協力的な文化を構築するために使用される一連のプラクティスであり、生産性を向上させるとともに、ビジネスの市場投入までの時間とコストを削減します。
ここでは、いくつかのSRE標準と、各企業がその標準からどのような利益を得ることができるかを見てみましょう。
1. 組織のサイロ化を防ぐ
開発チームと運用チームのコラボレーションが必要なプロセスを使用するか、両チームが物理的または仮想的に同じ部屋に座ることで、製品がエンドユーザーまでの各フェーズを通過する経路の共有オーナーシップが生まれます。開発、セキュリティ、マーケティング、その他関連するチーム間のコラボレーションとディスカッションは、計画した機能や変更が現実の世界で機能することを保証するための入門書となるのです。
2.失敗を当たり前のこととして受け止める
SLA、SLO、SLIは、パフォーマンスを測定する際に必ず必要なものであり、ビジネスの成功に不可欠なものです。それでも、エラーは発生します。その際、しっかりとしたロールバックプランを用意しておけば、バグのトラブルシューティングに時間を取られることはありません。失敗を正常なものとして受け入れることで、コラボレーションが高まり、チームはエラーに対するより良い準備に集中できます。
3. 漸進的な変更の実施
大きな変更を小さなリリースに分割することで、エンジニアリングチームとオペレーションチームの両方の仕事が容易になります。運用チームにとっては冗長な作業が減り、開発者にとっては調査時間が減ることで、失敗のコストを削減できます。
4. ツールや自動化の活用
自動化は、長期的な価値を創造するための鍵であり、協力チームのアウトプットから自動化が必要なものを特定することから始めることになります。経験則では、自動化の構築にかかる時間がタスクの実行そのものよりもかなり小さい限り、繰り返しのあるタスクには自動化を使用する必要があります。
しかし、労力のレベルは低くてもよく、推奨されており、ほとんどの企業は10~20%の間のどこかに目標を設定しています。HCL Accelerateは、最も頻繁に発生する困難な点を概観し、最初に改善すべき最も重要なステップを特定するために、非常に役立ちます。
5. すべてを測定する
データが多すぎると本当の問題から目をそらし、少なすぎるとプロセスの停滞を誘発します。しかし、ロギング、測定、アラートの違いを見ておく必要があります。ケースや業界によってバランスは異なるだろうし、SLA、SLO、SLIのレベルは、開発、運用、営業などのチームのメイントピックになるはずだ。HCL Accelerate、HCL One Test、HCL AppScanの統合により、製品サイクルのユーザビリティとセキュリティの観点で明確なビジョンが見えてきます。

HCL OneTest: セカンダリリクエストジェネレータを用いた静的リソースに関するアプリケーションの動作の効果的なシミュレート
2022/3/2 - 読み終える時間: 2 分
HCL OneTest: セカンダリリクエストジェネレータを用いた静的リソースに関するアプリケーションの動作の効果的なシミュレート
2022年3月1日
著者: Arun Kutty / Lead Software Engineer - L3 support, HCL OneTest Products
概要
ウェブページを提供する際、ブラウザーのクライアントは通常、提供されるコンテンツに基づく一連の静的リソースをアプリケーションからダウンロードする。例えば、eコマースサイトで商品のページに移動すると、その商品の画像が複数表示される。静的リソースの数がページによって異なる場合、ページナビゲーションを指示するテストデータがパラメータ化されると、二次リクエストの正確な数を定義することが困難になる可能性があります。HCL OneTest Performance のセカンダリー・リクエスト・ジェネレーター機能を使用して、これをどのように簡略化できるかを見てみましょう。
二次要求の数が異なる場合
あるショッピングサイトを閲覧しているところを想像してください。ホームページから、特定の商品カテゴリー、例えば、書籍に移動します。このセクションで、興味のあるタイトル、例えば「Test Automation」を検索すると、それにマッチした書籍のリストが表示されます。リストアップされた書籍の中から、気になるものをクリックします。すると、その書籍の専用ページが表示されます。このページには、画像、コンテンツサンプル、購入者のレビュー、FAQなど、あなたの興味を引くような詳細な情報が掲載されており、あなたの意思決定を助けることを意図しています。
今度は別の帽子をかぶってみてください。このショッピングサイトの下にあるウェブアプリケーションに携わるパフォーマンスエンジニアの帽子です。品質保証チームがこのアプリケーションをロードテストする場合、すべての仮想ユーザーが同じカテゴリー「本」をナビゲートし、同じ検索条件を設定するスクリプトがあったとして、あなたはそれを受け入れられるでしょうか?「テストオートメーション "を選択し、同じ検索結果を選択するようなスクリプトがあったとして、受け入れられるでしょうか?広範な負荷テストを達成するためには、ブラウジングパターンに適度な多様性が必要です。したがって、テストスクリプトをさまざまなデータで駆動し、アプリケーションのすべての部分を網羅的にテストすることが必要です。ありがたいことに、パフォーマンステスターはこのステップの重要性をよく理解しており、HCL OneTest Performanceのような製品は、このタスクを簡単にします。(余談ですが、HCL OneTestのポートフォリオには豊富なデータ作成能力もあります)。
二次資産に対する要求の中には、テストデータが変化しても変わらないものがある一方、そうでないものもあります。ショッピングサイトの例で説明しましょう。本のタイトルをテストデータに置き換えても、スタイルシートやスクリプトに関する二次的なリクエストの量に変化はありませんし、おそらくレビューを取得するリクエストにも変化はないでしょう。他の二次リクエストの場合はそうではないかもしれません。ダウンロードが必要な商品画像のリクエストは、選択した書籍によって異なるかもしれません。確かに、相関処理によって、リクエストデータをサーバーが以前に提供したコンテンツに関連付けることは、テストスクリプトの不可欠な部分です。しかし、再生時にリクエストの総数そのものを変化させるには、単純な相関関係だけでは不十分で、何らかの反復ロジックが必要になる。このような状況では、レスポンスの解析やループの制御にループやカスタムコードを使いたくなるのが自然だろう。幸いなことに、HCL OneTest Performanceをテストに使用すれば、この問題は優れた解決策になります。
HCL OneTest Performance のセカンダリ・リクエスト・ジェネレータによる救済
HCL OneTest Performanceは、プルダウンする必要がある必要な数の資産に割り当てられたセカンダリー・リクエストを設定する作業を容易にする、すぐに使えるソリューションを提供します。このソリューションには、3つの個別ステップがあります。最初のステップは、セカンダリーリクエストを駆動するためのすべての参照を含むレスポンスを特定し、そこに配列参照を作成することです。そのような二次リクエストでは、リクエストの置換可能な部分は通常、URI自体にあることに注意すること。さらに、この部分は一般的に画像ファイルの名前です (myBook-image1.JPG のようなもの)。URI断片を置換するための参照値を見つけるには、断片の正確な値でテスト検索(Ctrl + H)を実行します。検索結果から、サーバーがこの値を返した場所を特定します。多くの場合、これはHTMLコンテンツを含むレスポンスで、IMGまたはAタグのHREFプロパティに含まれていることが一般的です。配列参照を作成する際には、通常の参照を作成するのとは少し異なることに注意してください。
配列の参照が作成された後、第2の部分である置換が始まります。通常、単純な置換であれば、リクエストの中から動的な部分を選んで置換すればよいでしょう。しかし、この場合、あなたが目指しているのは単純な置換ではありません。リクエストの数自体が動的である必要があり、配列の参照が指すセカンダリアセットの数によって駆動されることを思い出してください。したがって、何か別のことをする必要があります。それでは、詳しく見ていきましょう。
記録されたテストスクリプトの中で、表示中のアイテムに関連すると思われるリクエストのセットを特定することから、プロセスを開始します。ショッピングサイトの例では、本の画像をサーバーからクライアントにプルダウンするリクエストのセットになります。セット内の1つの要求を別にし、残りの要求を無効化または削除して、要求を取り除きます。無効化されていないリクエストを右クリックし、コンテキストメニューから「セカンダリHTTPリクエストジェネレータの作成」を選択します。これでリクエストは特別なものに変換されます。それが "HTTP セカンダリリクエストジェネレータ" です。
さて、いよいよ最終段階です。リクエストの URI (まれに他のフィールド) を、先ほど作成した配列の参照に置き換えることで、やろうとしたことが完成します。すべてを結びつけるには、HTTPセカンダリリクエストジェネレーターの詳細な設定を行う必要があります。(各プロパティに関する追加情報、およびプロセスをガイドするスクリーンショットについては、HCL OneTest Performance 製品のナレッジセンターを参照してください: https://help.hcltechsw.com/onetest/hclonetestperformance/10.2.2/com.ibm.rational.test.lt.http.doc/topics/t_create_sec_req.html?hl=secondary%2Crequest%2Cgenerator)
まとめ
HCL OneTest Performanceを使ったパフォーマンステストは、精度が命です。HTTPセカンダリリクエストジェネレータは、重要な機能の1つですが、あまり活用されておらず、負荷テストにおいてセカンダリリクエストによる再生の動作を正確にするものです。このブログ記事では、HTTPセカンダリリクエストジェネレータがどのような場合に便利で、どのように使用するのかを学びました。

HCL OneTest - メンテナンスを容易にするための取り組み
2022/1/24 - 読み終える時間: 2 分
HCL OneTest - Working to Make Maintenance Easier の翻訳
HCL OneTest - メンテナンスを容易にするための取り組み
2022年1月21日
著者: Peter Taylor / SENIOR SOFTWARE ARCHITECT
概要
HCL OneTestは、企業がソフトウェアの品質を向上させ、デリバリーライフサイクルの早い段階で問題を発見することを可能にする製品群を提供します。この製品群は、UI、API、サービスの仮想化、パフォーマンスなど、さまざまな側面のテストを可能にします。では、どのようにすれば効果的にテストを行い、メンテナンスが必要な多くのテストをチームに負担をかけずにアジャイルな状態を維持できるのでしょうか?ここでは、統一された次世代アプローチによってテストのメンテナンスを容易にするために、私たちがどのように取り組んでいるかをご紹介します。
シンプル
統一的なアプローチは、各アスペクトごとに製品を用意するよりも、単一の製品にした方が誰もが暮らしやすくなる、というコンセプトから始まります。そこで、既存の製品でお客様が評価している機能を、ひとつの一貫したフレームワークにまとめた新製品を作る予定です。これにより、ユーザーはUI、API、パフォーマンスのテストや、サービスの仮想化を1つの製品で簡単に実行できるようになります。
シンプルであることに重点を置いているため、どうしても複雑になりがちな製品をただ寄せ集めただけでは理解できない。つまり、複雑になりすぎて理解しにくくなるような製品同士をくっつけることはできないということです。足りない部分は既存の製品で補うことができますし、今後もサポートは継続します。
価値観
テストが壊れたら、いつ直すの?今すぐか絶対か?この質問を評価するためには、「テストの数」ではない品質の指標が必要です。そうでなければ、テストを削除することで品質が低下してしまいます。
そうでなければ、テストを削除することは品質を低下させることになります。目標は常に、高品質のソフトウェアを生産に移すことです。このゴールは、生産時の失敗を減らす場合にのみ遅らせるべきです。もしテストが、失敗を減らすことなく目標を遅らせるのであれば、それはおそらく維持する価値がない。
テストの価値を判断するために、その製品はテストに関するいくつかの指標を提供する必要があります。実行時間は簡単なもので、テスト対象のシステムにおけるコードカバレッジはより複雑なものです。
耐久性
テストはコードの後に書かれることが多いのですが、テスト駆動開発ではこれを改めようとします。コード優先の理由は、その方が簡単に始められるからだ。結局のところ、テスト対象システムが利用できないため、テストは失敗する。しかし、サービス仮想化の統合により、オフラインでテストを実行し、テスト対象のシステムが利用可能になる前に、テストがどのように動作するかを実証できます。最初に書かれたテストは、実装よりも振る舞いを検証するため、より長く使え、メンテナンスの必要性も低くなります。
レジリエンス
メンテナンスがすぐに必要なのではなく、スケジュール化できるようなストラテジーを組み込めます。
- UI テストは通常、Web ページ上のコントロールと連動しています。しかし、コントロールを見つけるために複数のストラテジーを定義した場合、その位置が変わっても、例えばラベルを使用してそれらのオブジェクトを見つけられます。
- パフォーマンステストは、クライアントの実装をシミュレートすることで、エンドユーザーがテスト対象システムをどのように操作するかをスケールで再現します。そのため、クライアントが変更されると、パフォーマンステストは中断されます。パフォーマンステストで使用されるクライアント実装の詳細がUIテストに組み込まれている場合、クライアント実装の詳細の検証は継続的に行われることになる。
即時性
ユーザーがタスクを切り替える前に、変更の意味を理解できるように、できるだけ早くユーザーにフィードバックすることに重点を置いています。
バルク
既存のテストをコピーして少し手を加えるだけで、新しいテストを作ってしまうというミスを犯しがちです。これをやったことがない人はいないでしょう。しかし、今日のクイックウィンは、明日のメンテナンスの頭痛の種です。これは、以下の方法で最小限に抑えられます。
- 再利用可能なステップ群。すでに動作している部分から新しいテストを構築できます。
- 再利用可能なメッセージ。スキーマが変更された時に、多くのテストを変更するのではなく、いくつかのメッセージを変更できます。
- データドリブン。時には、別のテストがスプレッドシートの別の行になることもあるからです。
結論
HCL OneTest 製品群の進化を続ける中で、皆様からのフィードバック、アイデア、ペインポイントなどを https://onetest-ideas.hcltechsw.com/ideas でお待ちしています。

HCL Version Vault Express のイメージ(OVA ファイル)を仮想化ツール (VirtualBox VM manager) に読み込むための手順
2022/1/1 - 読み終える時間: 8 分
HCL Version Vault Express のイメージ(OVA ファイル)を仮想化ツール(VirtualBox VM manager)に読み込むための手順
2021年12月30日
著者: Avinash Srinivasamurthy / Senior Technical Specialist, HCL
トピック
- Oracle Virtual box ソフトウェアのインストール
- VersionVault Express OVAファイルのダウンロード
- VVEイメージをVirtualBoxにロードしてインポート
- VVE インスタンス用のストレージの作成、追加
- ストレージを追加した VVE インスタンスの再起動
- VVE サーバ URL にアクセス
1. Oracle Virtual box ソフトウェアのインストール
VVE は OVA ファイル(Open Virtual Appliance file)としてリリースされていますので、ダウンロードして VM プロビジョニングツールや Hypervisor に VM としてロードする必要があります。
このドキュメントでは、VersionVault Express OVAイメージをOracle Virtual Box VM managerでロードする方法について説明します。
2. VersionVault Express OVAファイルのダウンロード
VVE OVA ファイルは、HCL FNO サイト(https://hclsoftware.flexnetoperations.com/flexnet/operationsportal/startPage.do)からダウンロードすることができます。

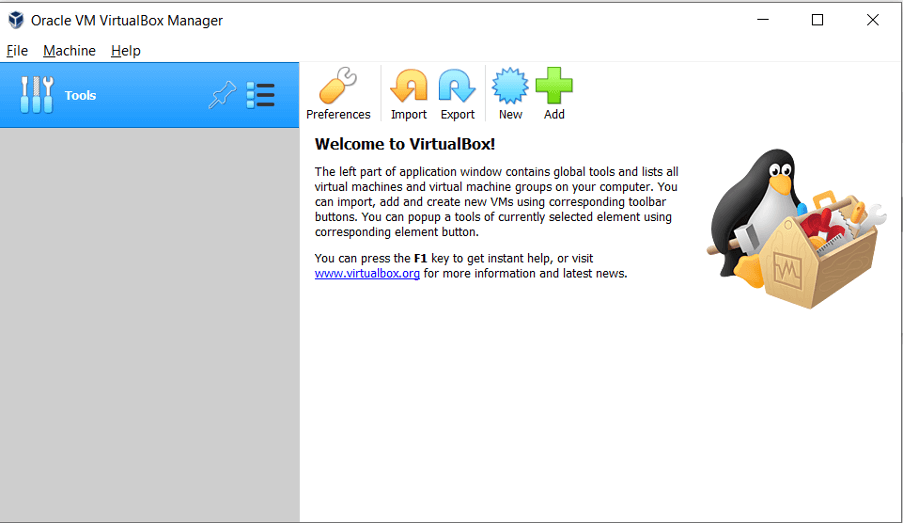
3. VirtualBox に VVE イメージをロードしてインポート
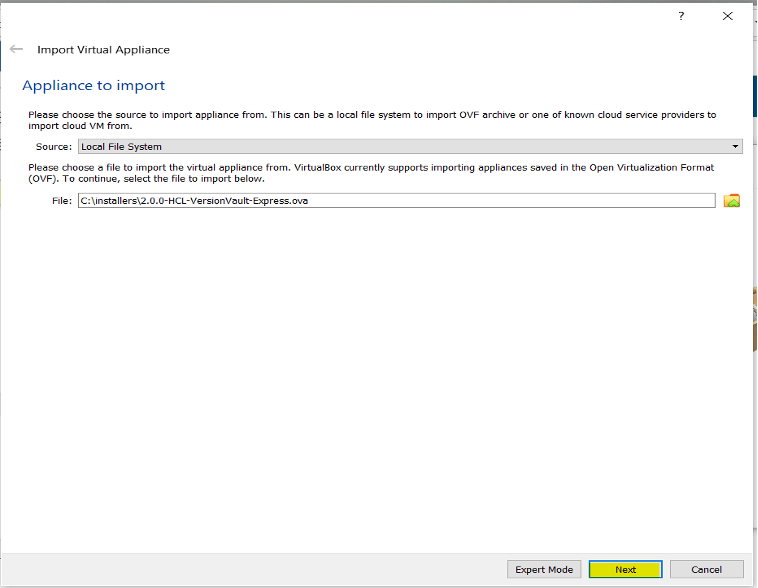
3a) VirtualBox Manager を起動し、以下のスクリーンショットに従って、VVE イメージファイル (.ova ファイル) を読み込みます。

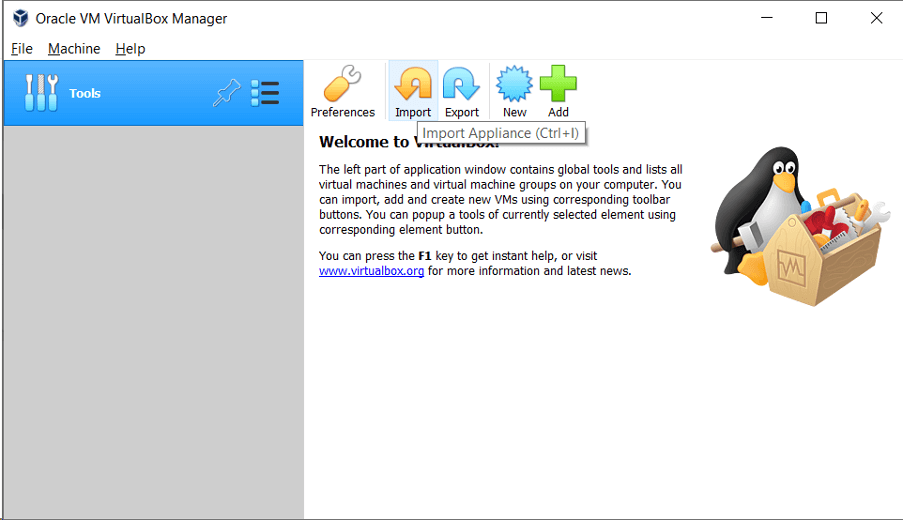
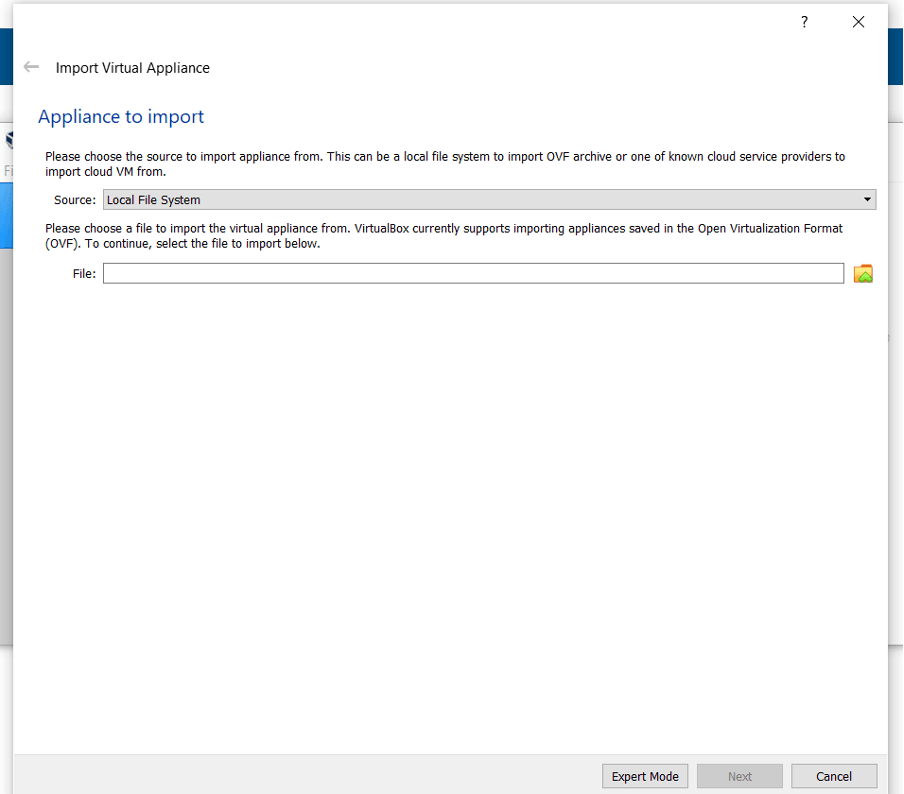
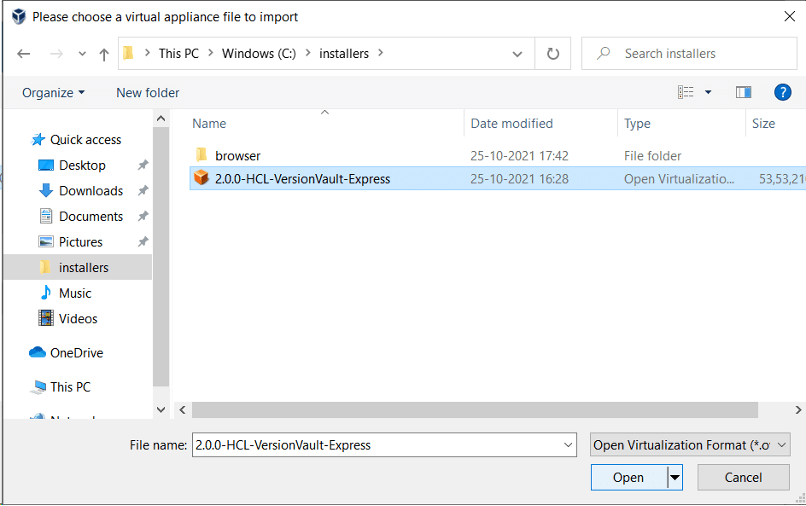
3b) 「インポート」をクリックし、OVA ファイルをブラウズしてください。


3c) ダウンロードした OVA イメージファイルを選択し、"Open"をクリックします。


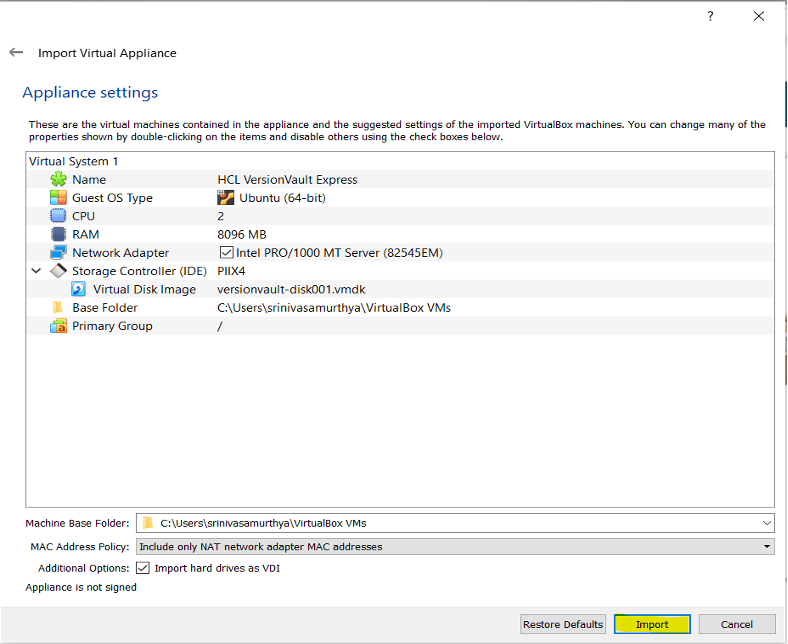
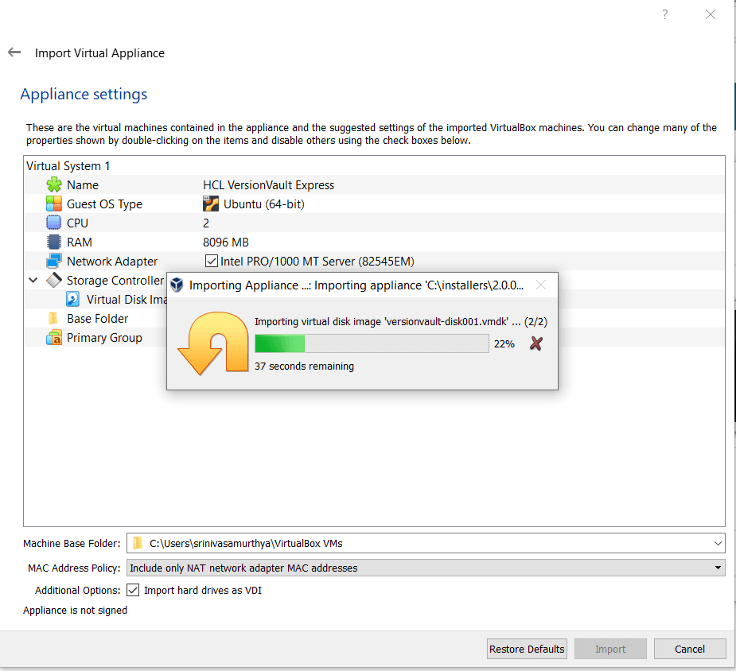
3d)"Import"をクリックすると、VM イメージがロードされます。

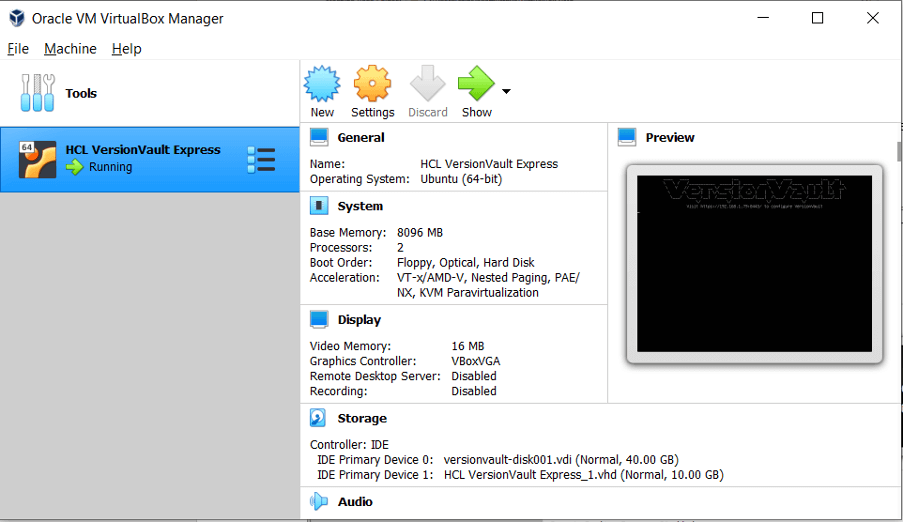
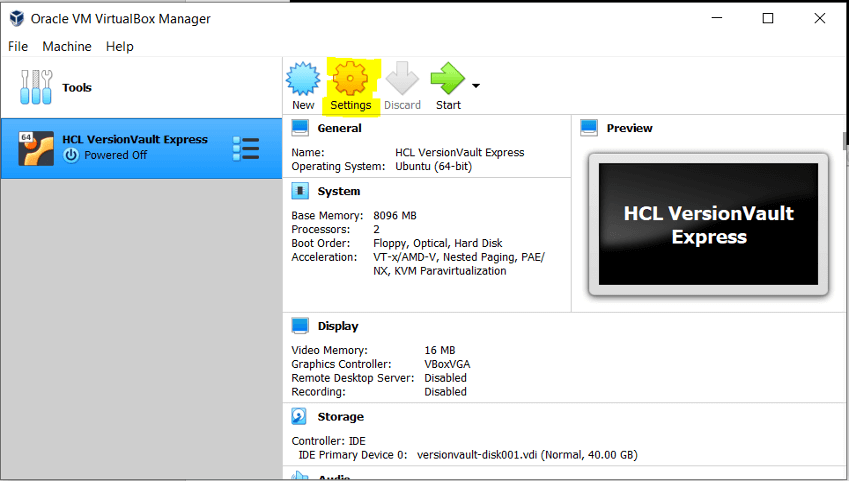
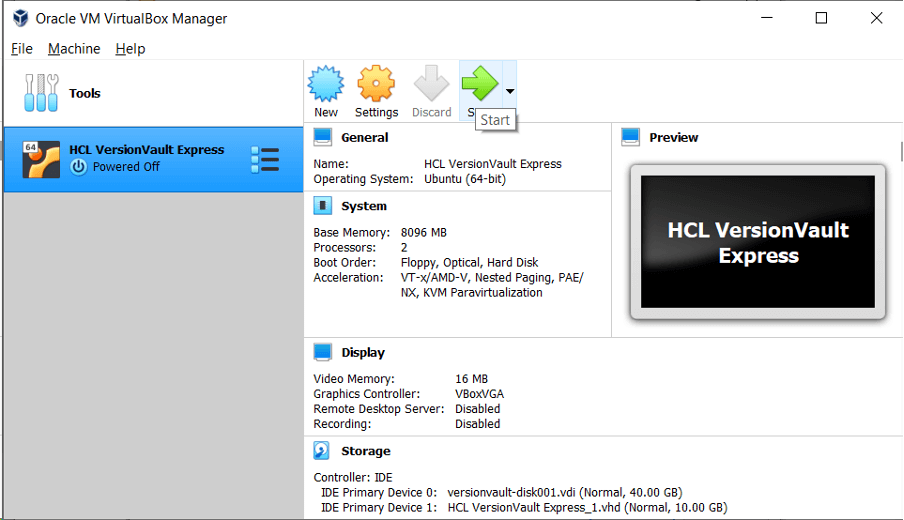
3e) 読み込みが完了すると、VMマネージャーで「HCL VersionVault Express」VMが以下のように表示されます。


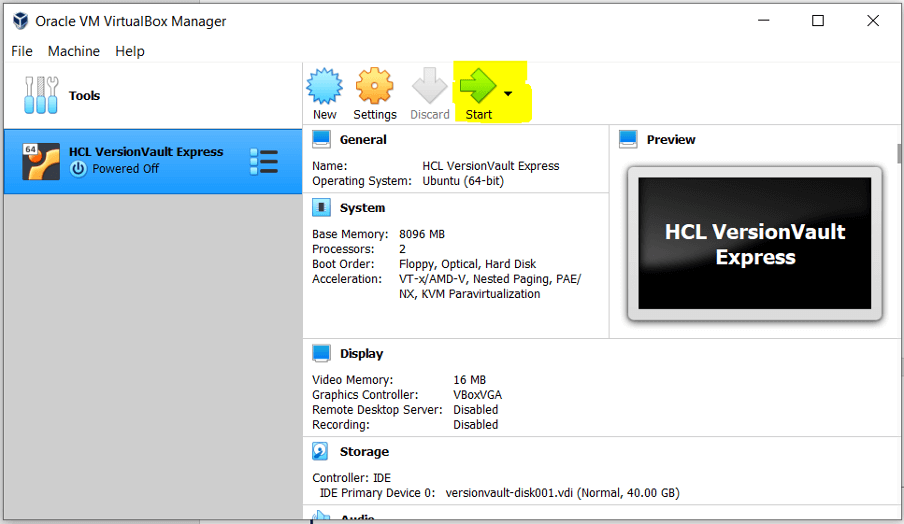
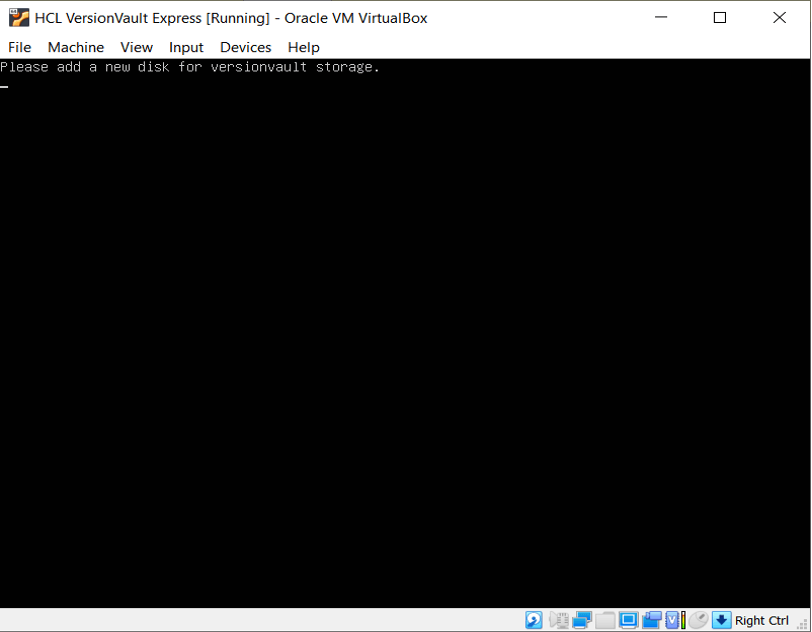
3f) VM を"Start" しようとすると、以下のような"Please add a new disk" というメッセージが表示されます。
VVEインスタンスには、明示的に接続されたストレージが必要なためです。


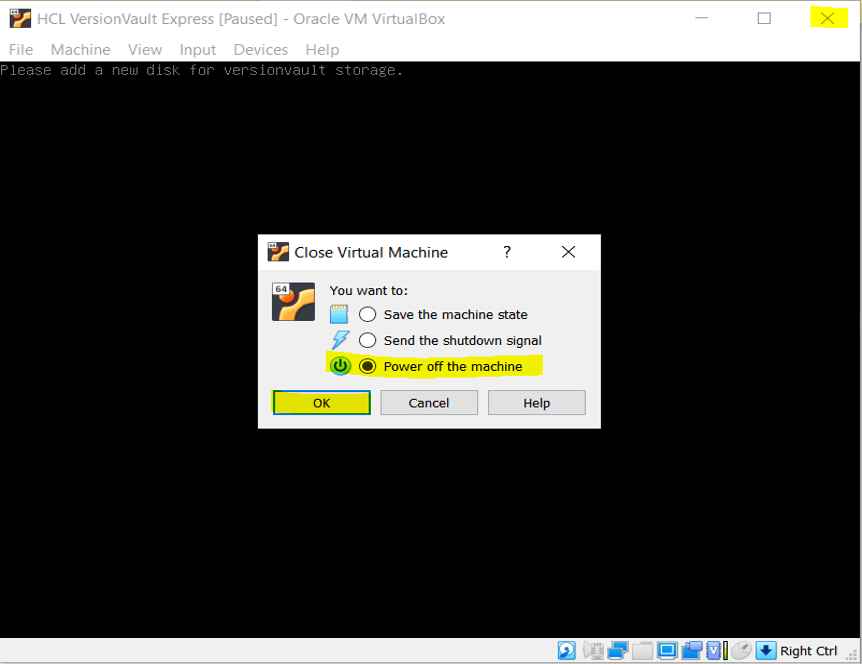
3g) ここでマシンを終了し、"Power off"してから、ストレージを作成して VVE インスタンスにアタッチするステップに 進みます。

4. VVE インスタンス用のストレージの作成、追加
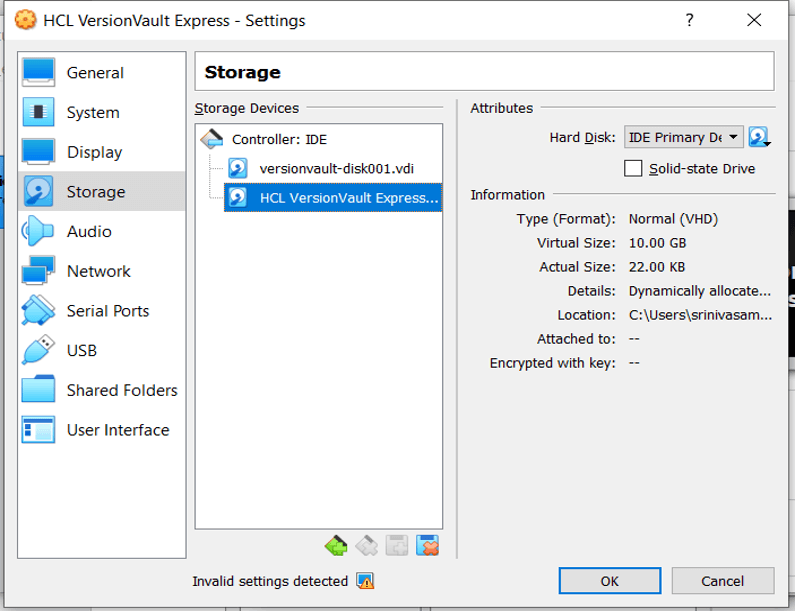
4a) VVE インスタンスの設定アイコンをクリックします。

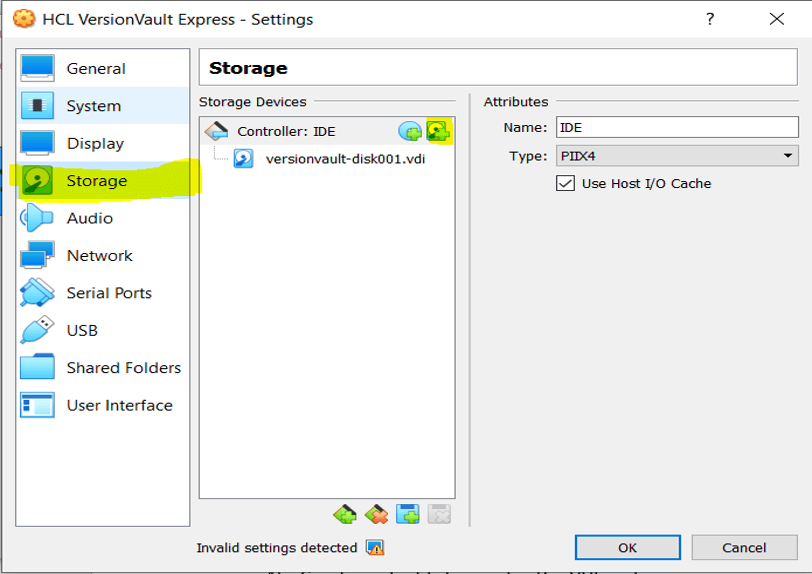
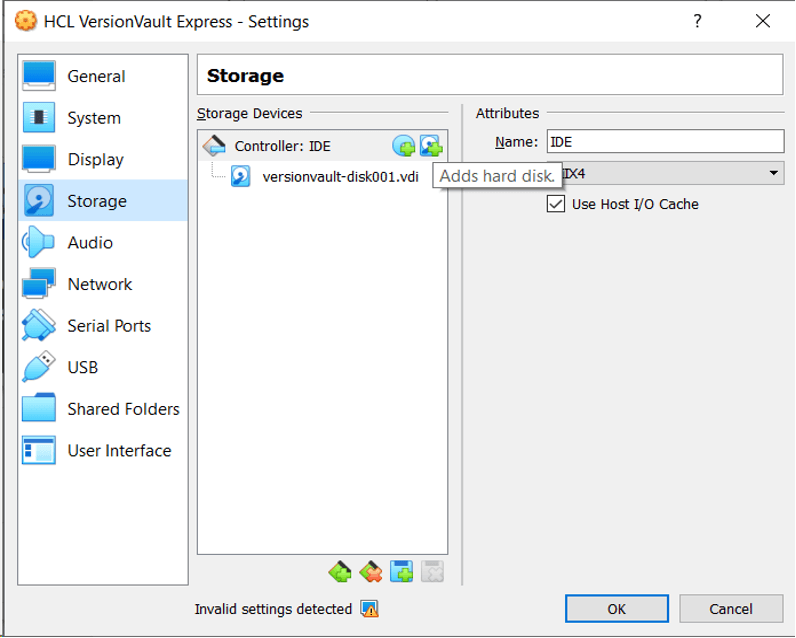
4b)"Storage"オプションを選択し、"Add hard disk"オプションを意味する"Controller: IDE"の隣にある"+"記号をクリックします。


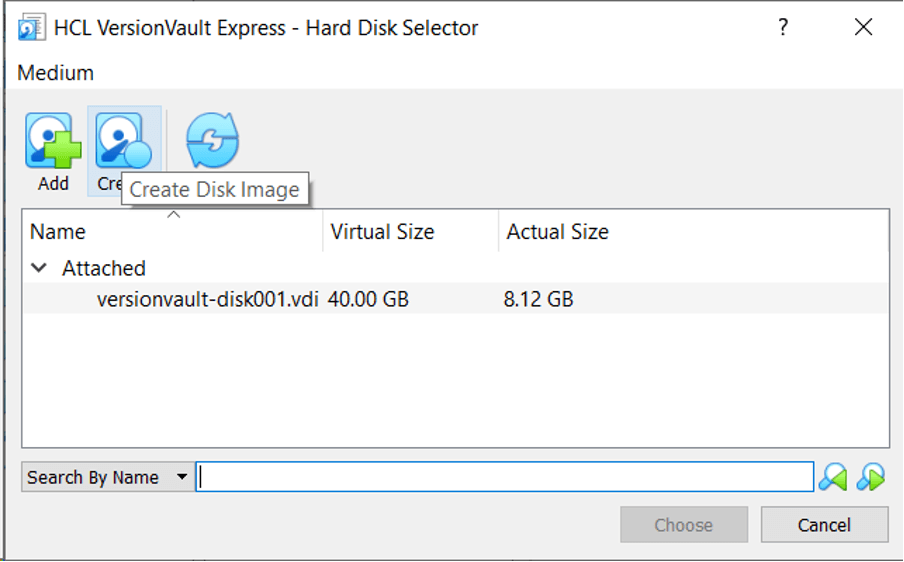
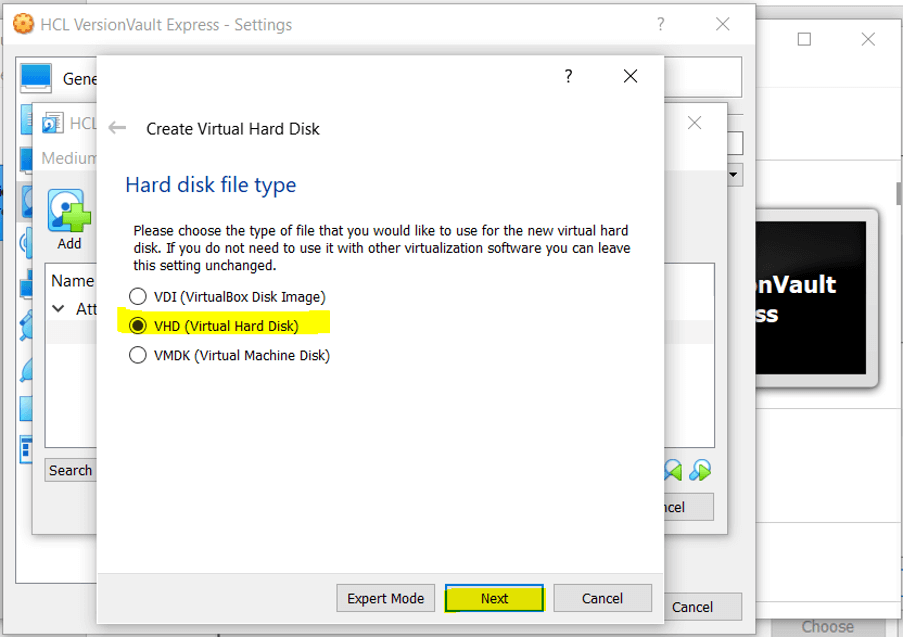
4c)"ディスクイメージの作成"アイコン、次に"VHD"を選択します。



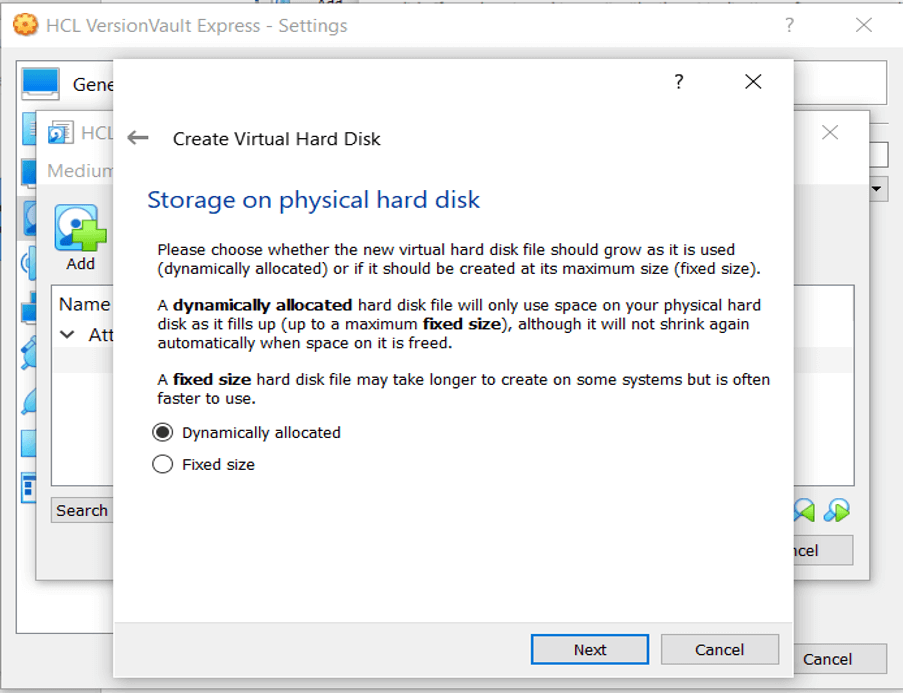
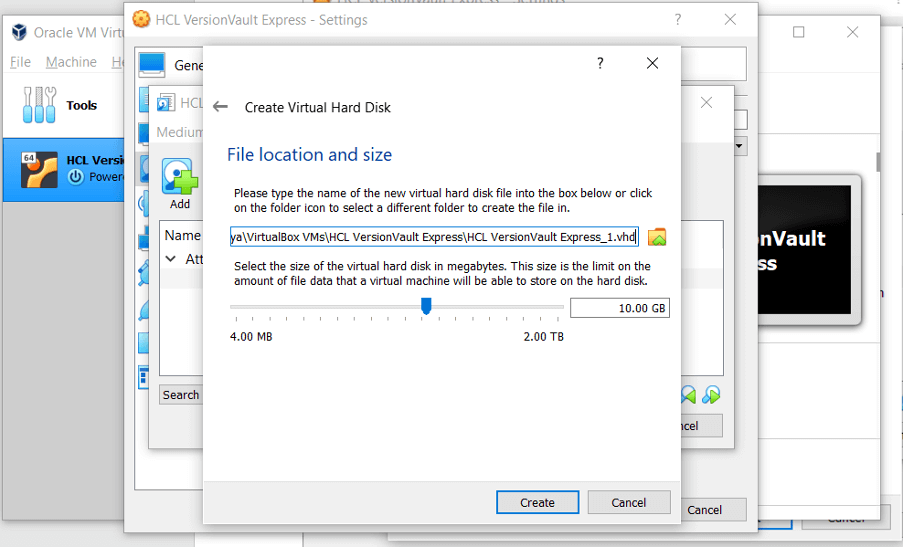
4d) VHDに割り当てる領域を選択し、"create"をクリックします。

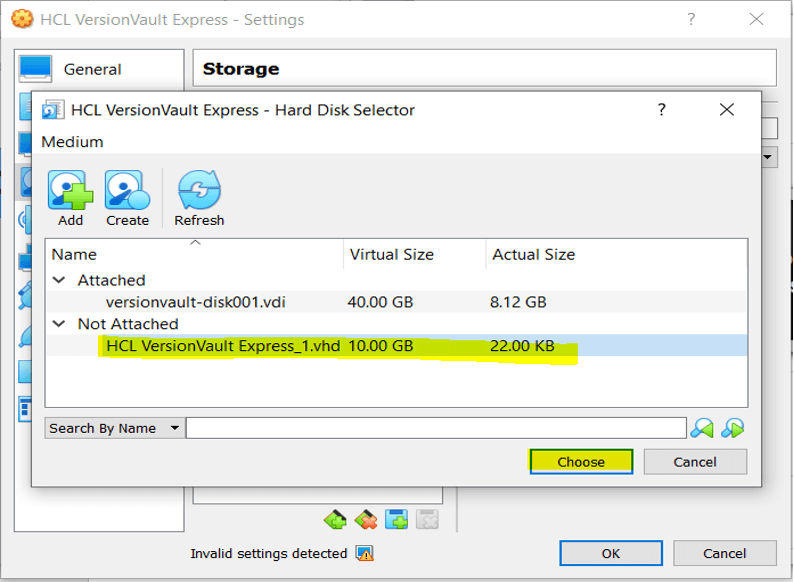
4e) 新しい VHD が作成されたら、それをハイライトして"選択" をクリックします。

4f) これで、VVE インスタンス設定ウィンドウのストレージとして、VHD が以下のように表示されるはずです。

5. ストレージを追加したVVEインスタンスの再起動


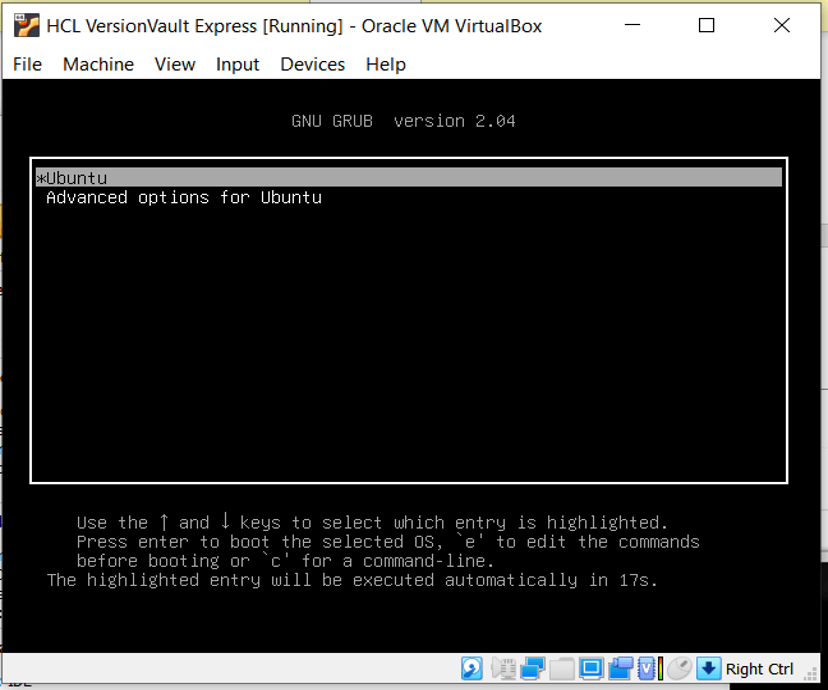
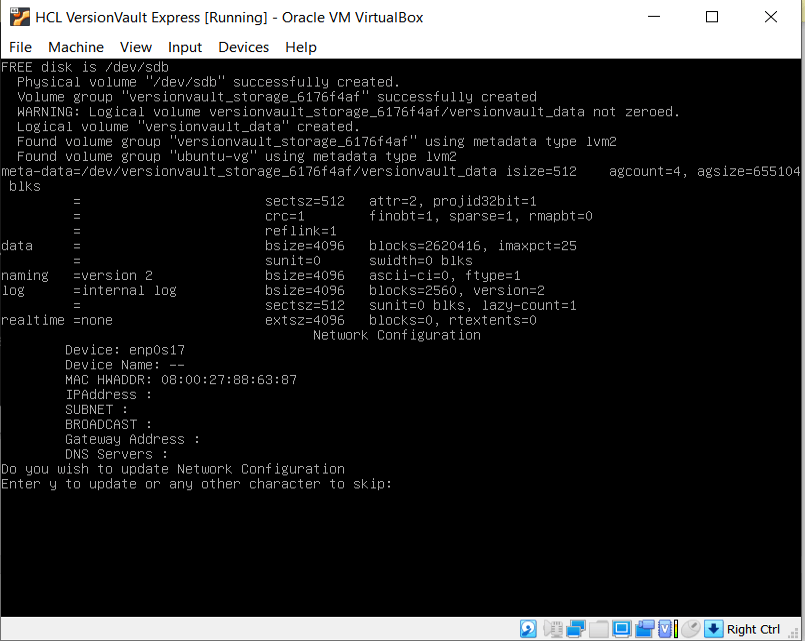
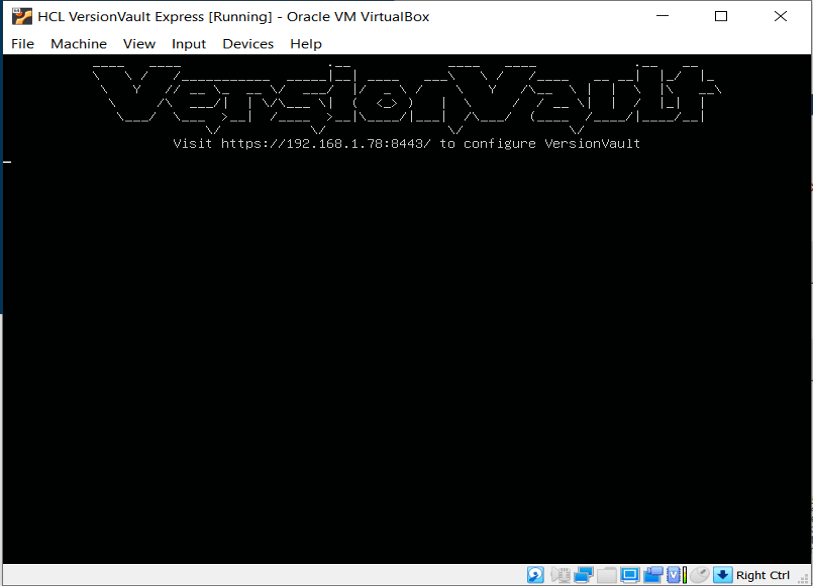
5a) 任意のキーをクリックして、VVE サーバをスキップして起動することができます。

5b) VM に記載されている URL をメモしておくと、それが VVE サーバの URL になります。

6. VVEサーバーのURLにアクセス
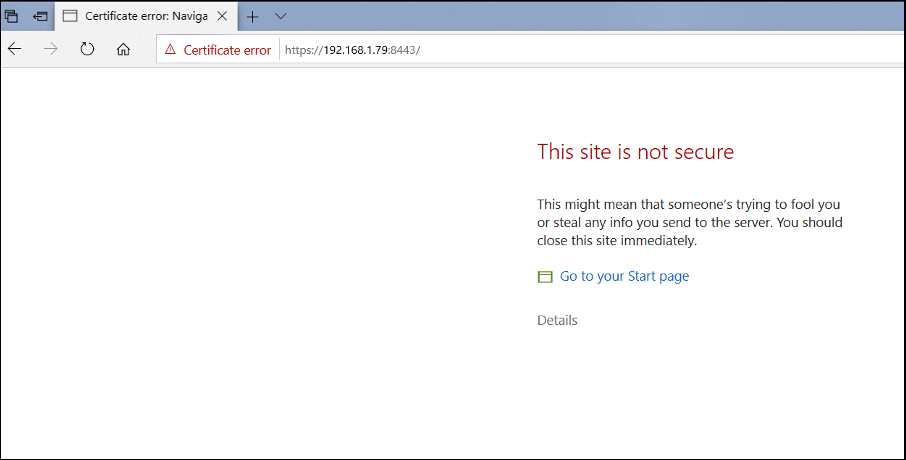
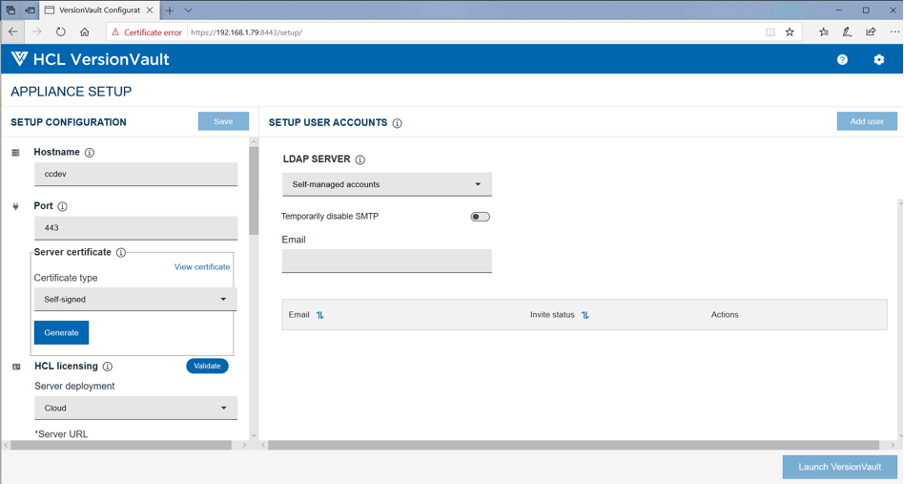
6a) ブラウザで URL(VM インスタンスに表示されている)にアクセスし、VVE サーバーの設定に移動します。 https://192.168.1.79:8443/

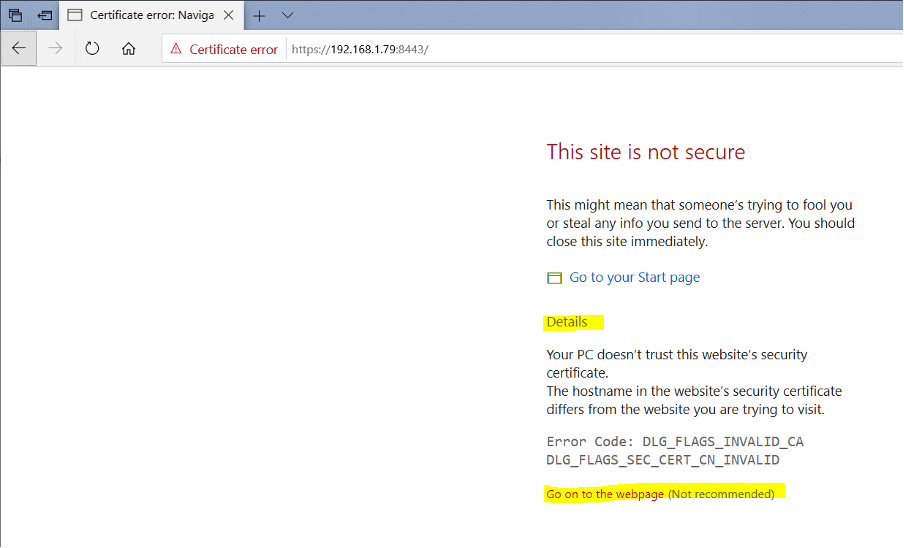
6b) "詳細"と"ウェブページに移動"オプションをクリックすると、さらにURLにアクセスすることができます。

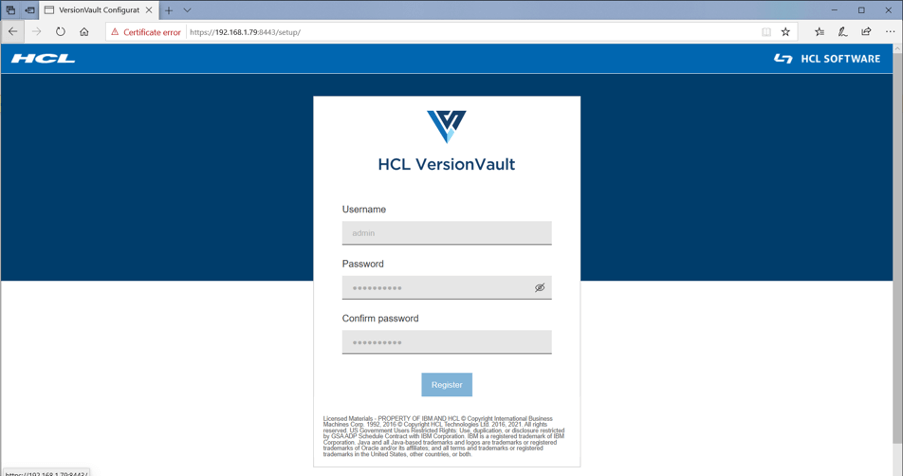
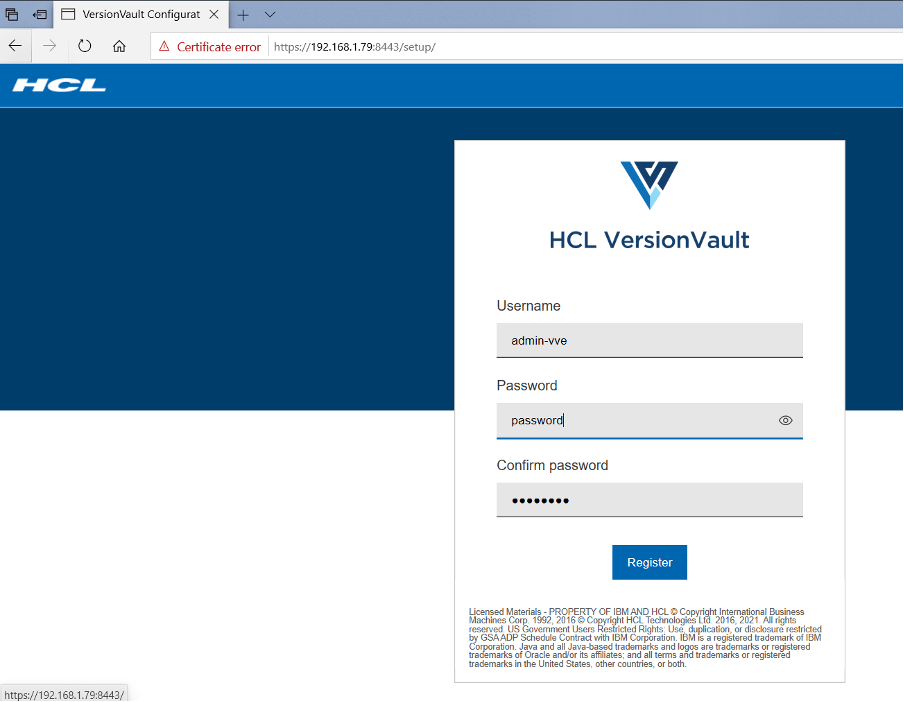
6c) このようにHCL VersionVault Registerのページが表示されるはずです。

6d) 任意の管理者IDとパスワードで登録できます。「登録」をクリックすると、まず管理者IDが作成されます。

6e) 登録が完了すると、VVE サーバーにアクセスできるようになり、さらに設定を続けることができます。


HCL Launch: CI/CD パイプラインのレジリエンス (復元性)
2021/12/16 - 読み終える時間: ~1 分
Resiliency for CI/CD Pipeline の翻訳版です。
CI/CD パイプラインのレジリエンス (復元性)
2021年12月14日
著者: Cassandra Stanek / Product Marketing Manager, HCL Accelerate & Launch
ITの黄金律はレジリエンス(回復力) です。侵入、ハッキング、予期せぬトラフィックの増加、ヒューマンエラーなど、デジタルの世界では常に起こることなので、プランBを用意する理由を挙げればきりがない。レジリエントなDevOps自動化フレームワークを構築することは、予期せぬ事態が発生した場合でも、アプリケーションデリバリプロセスを中断することなく継続できることを意味します。
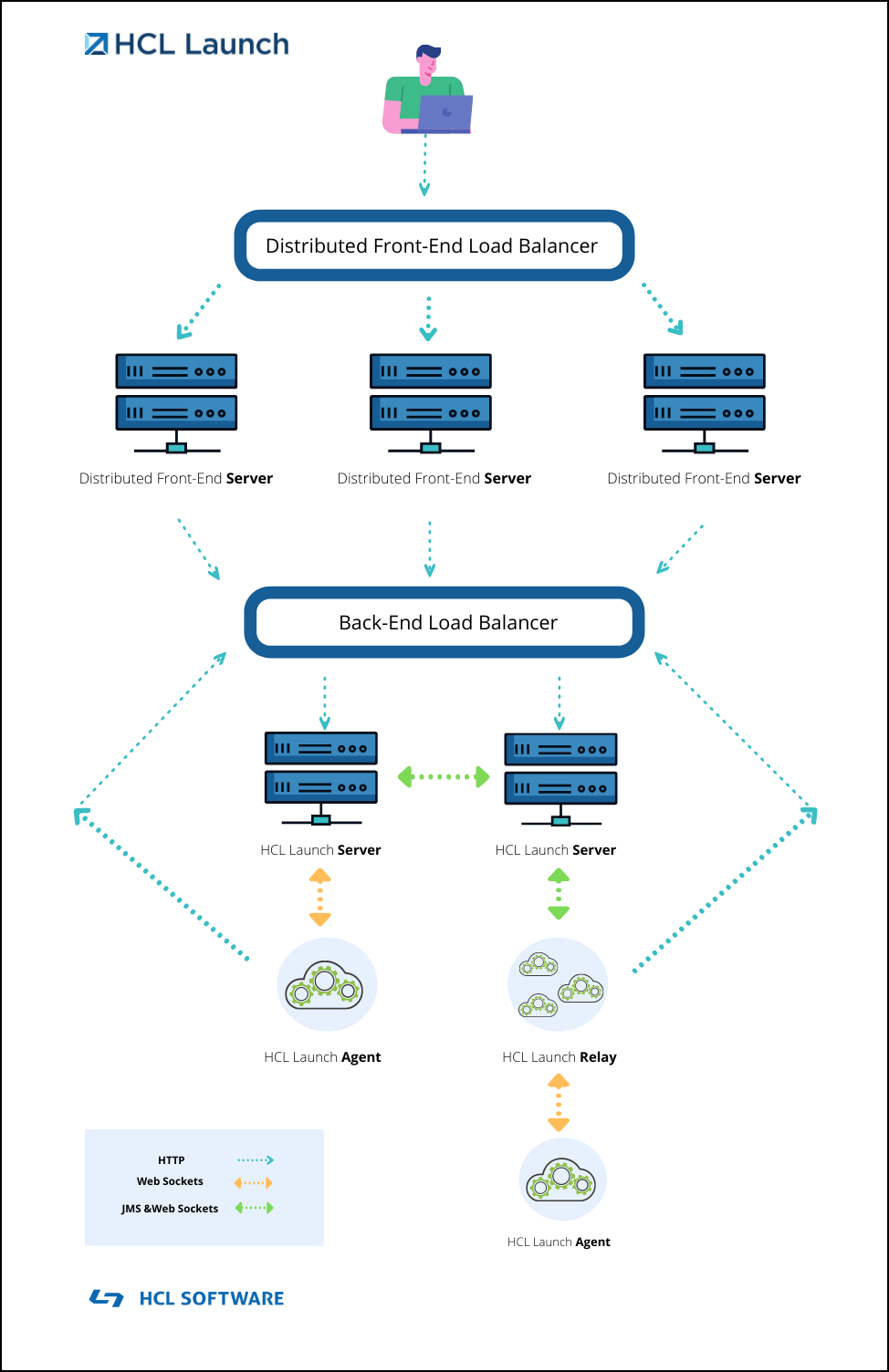
HCL Launch 7.2.1 は、さまざまな方法でディザスタリカバリのためのレジリエントなフレームワークをサポートします。最も大きなものの1つは、分散型フロントエンドサーバー機能です。お客様がDevOpsを採用するにつれ、HCL Launchサーバーにログインするユーザーの数は増え続け、その追加アクティビティによって
分散型フロントエンドサーバーは、ユーザーの負荷を分散させ、すべてのユーザーがUI内でスムーズな体験をできるようにするための優れた方法です。現在の環境にこれらのサーバーを追加することで、フロントエンドの単一障害点から脱却し、耐障害性を高めることができます。
以下は、インスタンスを経由する大量のトラフィックを管理するための推奨アプローチです。エンドユーザーのHTTPトラフィックはロードバランサーを経由して、分散されたフロントエンドサーバーに渡されます。この通信は、オプションで別のバックエンドロードバランサーを介してプッシュしたり、HCL ローンチサーバーに直接配信することができます。


HCL RTist 11.1 2021.46 の新機能
2021/12/2 - 読み終える時間: 2 分
What's new in HCL RTist 11.1 2021.46 の翻訳版です。
HCL RTist 11.1 2021.46 の新機能
本日、HCL RTist の別のリリースを出荷しました。11.1 2021.46. いつものように、いくつかの新機能といくつかのバグフィックスがあります。その中からいくつかをご紹介します。
イベントデータの移動

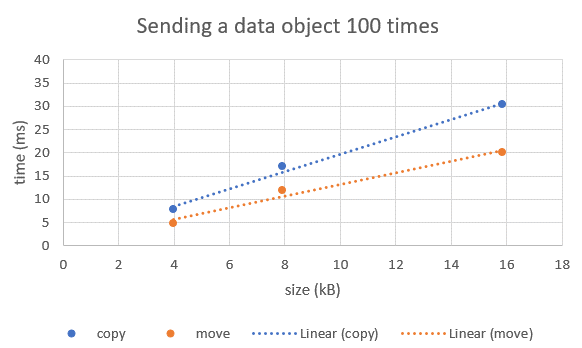
2つのカプセル間で頻繁にデータを送信する場合や、データが大きい場合は、イベントデータを移動するという新しい機能を利用できます。上の図は、2つのカプセル間で頻繁に送信される文字列をコピーではなく移動するテストアプリケーションで、アプリケーションのパフォーマンスが約35%向上したことを示しています。
型の型記述子には、新しい移動関数が含まれています。定義されていれば、オブジェクトへのrvalue参照がsend-statementで提供されている場合、データ・オブジェクトが移動されます。例えば、std::moveを使ってrvalueの参照を得ることができます。
pb.e1(mc).send(); // コピーによる送信
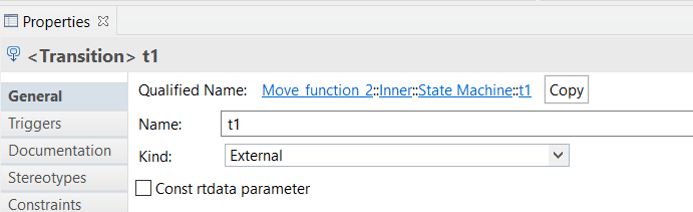
pb.e1(std::move(mc)).send(); // 移動による送信受信したイベントのデータをトランジション関数内で移動させることもできます。これを可能にするには、rtdataパラメータを非constとして宣言する必要があります。これを実現するには、新しいトランジションプロパティ Const rtdata parameter のマークを外します。

そして、イベントデータを、例えばカプセル属性に移動させることができます。
m = std::move(*rtdata);
トランジションのコピー/ペースト
あるステートマシンのトランジションをコピーして、別の(または同じ)ステートマシンのステートにペーストできるようになりました。これにより、既存のステートマシンに基づいて新しいステートマシンを作成するプロセスを大幅にスピードアップすることができます。コピーしたトランジションをステートにペーストすると、最初はそのステートの自己トランジションになります。他の状態をターゲットにしたい場合は、後からステートチャート図の中でトランジションを再ルーティングすることができます。
フラグメント・ファイルの自動作成

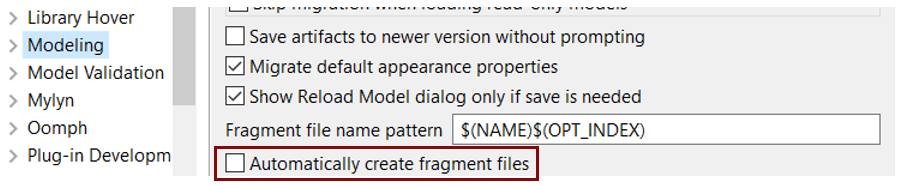
新しい環境設定「モデリング」-「フラグメント・ファイルの自動作成」 は、新しく作成されたモデル要素をそれぞれのフラ グメント・ファイルに配置したい場合に設定できます。これは、完全に断片化されたモデルの作成を好むユーザーにとって便利です。なお、フラグメントファイルに格納されたモデル要素の名前を変更しても、フラグメントファイルの名前は自動的に変更されません。プロジェクト・エクスプローラーのコンテキスト・メニューには、フラグメント・ファイルの名前を変更するための別のコマンド Refactor - Rename file が用意されています。
コード・コンプライアンス
環境設定 「RealTime Development」-「Build/Transformations」-「C++」-「Code compliance」-「Clang-Tidy」 では、コード内に抑制コメントを生成することで、特定の sizeof 式に対する警告も処理するようになりました。生成されたコードから警告を受けないことで、Clang-Tidyを使って手書きのコードスニペットの問題点を見つけることがより現実的になります。
このリリースの新機能については、Sprint Demo YouTube Playlist のビデオをご覧ください。

HCL が語る Day 2 DevOps とは? そして、その理由
2021/11/24 - 読み終える時間: ~1 分
What we mean when we talk about Day 2 DevOps の翻訳版です。
HCL が語る Day 2 DevOps とは? そして、その理由
2021年11月23日
著者: Elise Yahner / Marketing Strategy and Campaigns for HCL Software DevOps
ブログ記事、ウェビナー、eBooks、カンファレンスなどで、「Day 1 DevOpsからDay 2 DevOpsへ」という話を耳にしたことがあると思います。私たちがこの話を続けているのは、組織がDevOpsの旅で次のステップに到達するのを支援したいと心から信じているからです。Day 2 DevOpsは、単なる流行語ではなく、DevOpsの進化における次のステップです。
世界的な調査・助言会社である451 Research社(現在はS&P Global Market Intelligence社の一部)は、HCL Software社のDevOpsポートフォリオと、Day 2 DevOpsをサポートするエンド・ツー・エンドのプラットフォームを構築する当社の取り組みを評価するMarket Insight Reportを執筆しました。レポートの全文はこちらからご覧いただけますが、まず、Day 2 DevOpsとは何を意味しているのか、もう少し詳しく説明します。
451 Research社が指摘しているように、"ソフトウェア・デリバリーは、従来のウォーターフォール・アプローチからアジャイルへ、そしてDevOps(継続的なあらゆることと自動化)へと移行し、さらに次世代のAIとデータに基づくバリュー・ストリーム・マネジメント(DevOpsパイプラインの改善)、自動化されたガバナンスとビジネス・アジリティへと移行しています。" この継続的なあらゆるものと次世代のビジネスアジリティの間の橋渡しこそが、HCL Software DevOpsが組織の旅のパートナーとして優れている点です。
DevOpsの旅の最初のステージ(Day 1 DevOps)は、継続的なデリバリー・パイプラインを確立することです。この段階の組織は、「我々はいくつかのDevOpsを行っている」と言い、SDLC全体で自動化のポケットがあるかもしれませんが、パイプラインを最高の状態に最適化していません。DevOpsの次の段階(Day2)では、組織が継続的なプラクティスを企業全体に拡大し、バリューストリームを最適化することで、ガバナンスを左にシフトし、ワークフローを可視化し、複数のツール間でデータを調整します。この変革は、単にDevOpsを行うためのDevOpsではなく、市場の要求に迅速に対応し、競争で優位に立ち、社内の結束力を高めるための実行の合理化を意味します。
Day 1からDay 2に移行するには?既存のパイプラインの上に乗せる、しっかりとしたバリューストリーム管理ツールが重要です。例えば、HCL Accelerateは、バラバラになっているツールからデータを集約するように作られているので、重要な洞察を素早く得てボトルネックを検出することができます。また、テストの自動化、セキュリティスキャン、デプロイメントの自動化も方程式の一部です。ツール以外では、バリューストリーム最適化のアプローチをとり、すべてのチームを同じビジネス目標に向けて調整するための文化的な変化が必要です。
451 Research社の調査回答者の半数以上が、今日、IT組織全体でDevOpsを使用していると回答していることから、競争力を維持するためにソフトウェアをリリースする組織にとって、DevOpsの進化が必要であることは明らかです。451 Research社のMarket Insight Report では、HCL Software DevOpsがDay 2 DevOpsへの道のりをどのようにサポートするかについて、彼らの見解を確認することができます。

ブラウザー以外での HCL VersionVault Express の操作
2021/11/18 - 読み終える時間: 2 分
Working with VersionVault Express outside the browser の翻訳版です。
ブラウザー以外での HCL VersionVault Express の操作
2021年11月17日
著者: John Kohl / Software Engineer
VersionVault Expressの主要なUIは、ブラウザベースのアプリケーションです。 単一のファイルの編集や保存、ファイルの比較や変更セットの確認、リベースやストリーム間の配信などの簡単なケースをサポートしています。 しかし、一度に複数のファイルを作業する必要がある場合はどうでしょうか? あるいは、コードをテストするためにコンパイルする必要がありますか? あるいは、自分の変更が他の開発者の同じ要素への変更と衝突してしまったら? このような場合には、デスクトップ・クライアント・ツールを使用し、それらをVersionVault Expressサーバに接続することになります。
クライアント・ツールをセットアップしたら(詳しくは後述します)、コードのコピーをストリームから自分のコンピュータに取り込むには、スナップショットのダウンロードとビューの読み込みという2つの方法があります。
スナップショットのダウンロード
ストリームのスナップショットをダウンロードする方法は簡単です。ブラウザのインターフェースでストリームを表示しているときに、ダウンロード・スナップショット・アイコン()をクリックするだけです。 これにより、ストリームの現在のバージョンを含むzipファイルが生成され、ダウンロードされます。
ストリームの読み取り専用コピーが必要な場合(変更内容をストリームに同期させる必要がなく、新しいスナップショットをダウンロードするたびにローカルコピー全体を置き換えても構わない場合)、これは現在の状態のコピーを取得するためのシンプルで迅速な方法です。 これは、ビルドやテストスイートを実行するのに適しているかもしれません。 しかし、もしあなたが変更を追跡し、プロジェクトのVOBにそれらをチェックバックする必要があるならば、VersionVault Expressクライアントによって管理されるビューが必要でしょう。
クライアントビューとサーバービュー
ビューは、VersionVault Expressプロジェクト内のストリームのコンテンツを表示するために使用されます。 各ビューは、ストリームのチェックインされたコンテンツと、バージョンコントロール下にないあなたが作成したファイルへのOSファイルシステムのアクセスを提供します。 ブラウザー・インターフェースやREST APIを介してストリームにアクセスすると、VersionVault Expressサーバー内で管理されるビューがあります。 しかし、そのビューはお客様のクライアントからは直接アクセスできません。
お客様のクライアントでのビューの作成
クライアント上で使用するビューを作成するには、VersionVault Expressクライアントをインストールする必要があります。 ブラウザのインターフェイスの右上にあるリンク()をたどると、手順とインストール・パッケージが表示されます。 IDEとしてEclipseを使用している場合は、クライアントと一緒にインストールされるEclipseのアップデート・サイトからVersionVault Explorerプラグインを使用して拡張することができます(下記リンク先のドキュメントを参照)。
クライアントをインストールしたら、ブラウザのストリーム詳細ページ()にある「open in VersionVault Explorer」のリンクをクリックして、クライアントのGUIを開き、同じストリームに新しいビューを作成(または既存のビューを再オープン)することができます。
VersionVault Explorerのクライアントを使用して、ストリーム上に自動ビューまたはWebビューを作成すると、サーバーで管理されているビューとは独立したビューが得られます。 クライアントのビューを作成した後は、VersionVault Explorerの "Refresh->Update from repository... "アクションや、'rcleartool update'コマンドライン・アクションによって、明示的にビューを更新した場合にのみ、他のビュー/ユーザからの変更が表示されます。 ビューを更新すると、ストリーム内の他のビューによって行われたチェックインされた変更に加えて、完了した配信やリベース操作によってストリームに追加された変更もピックアップされます。
クライアントでは、VersionVault Explorerやrcleartoolを使ってバージョンをチェックアウトし、お気に入りの編集ツールを使ってファイルに変更を加えることができます。 変更内容に満足したら、チェックインして、他のビューやストリームにアクセスする他のユーザーに見えるようにします。 ストリームビューのページで更新アイコンをクリックすると、ブラウザUIの基礎となるビューにチェックインされた変更が表示されます。 ストリーム上の他の自動ビューやウェブビューは、新しくチェックされた変更を表示するために更新が必要です。
変更内容をチームで共有する準備ができたら、配信操作を使って別のストリームにマージします。
配信とリベース
VersionVault Expressでは、ストリーム間での変更の移動にdeliverおよびrebaseオペレーションを使用します。 単純な変更であれば、ブラウザのUIで操作を行うことができます。 しかし、ブラウザUIはソース・ストリームとターゲット・ストリームに相反する変更を含むdeliverおよびrebaseのケースを扱うことができません。 2人の開発者がテキストファイルの同じセクションを変更した場合など、相反する変更がある場合は、クライアント上でビューを使用して、VersionVault Explorerやrcleartoolで配信やリベースの処理を行う必要があります。 (まだ両方のストリームにビューを持っていない場合は、操作を開始する前に作成することができます)。
VersionVault Explorerでは、Deliver->Defaultメニュー項目、またはツールバーのボタン( )から「Default Deliver」を使用してDeliverを行います。 リベースには、Rebase->Defaultメニュー項目、またはツールバーのボタン( )から「Default Rebase」を使用します。 VersionVault Explorerは、マージ・コンフリクトを解決するためのプロンプトを表示し、その後、操作を完了する前にビューで結果をテストすることができます(ターゲット・ストリームへの変更をチェックします)。
リベースや配信の後、ターゲット・ストリーム上の他のビューを更新することを忘れないでください。
まとめ
ここでは、VersionVaultクライアントを使用してVersionVault Expressサーバーを操作し、クライアント上で自動ビューまたはWebビューを作成し、維持する方法を学習しました。 また、VersionVault Expressプロジェクトの同じストリームにアクセスしている複数のビューで変更を可視化する方法や、クライアント上で複雑なリベースや配信操作を処理する方法についても学びました。
詳細はブログ・サイト をご覧ください。