Before and After: 古い Domino アプリを今後も使い続ける方法
2020/5月/8 - 読み終える時間: 2 分
英語版ブログに Before and After: How to Bring an Old Domino App into the Future というエントリーがポストされました。その翻訳版を掲載します。
Before and After: 古い Domino アプリを今後も使い続ける方法
著者: Jayasree Nampalli / Lead Consultant, Digital Solutions Software Services

見栄えが悪かったり不格好な古い古い Domino アプリがありませんか。あるいは、1990年代半ばに作られたように見える (実際そうである場合もある) ため、若い世代の従業員を見せるのが恥ずかったりすることがありますか。しかし、Domino の最新バージョンを使用すれば、アプリのモダナイゼーションを簡単に行うことができます。Domino プラットフォームからの他社へ移行を検討することが不要になります。他社への移行は何年もかかり、コストが膨らみ、しかも、多くの場合において新しい優れた機能やビジネス価値が追加されるわけでもありません。
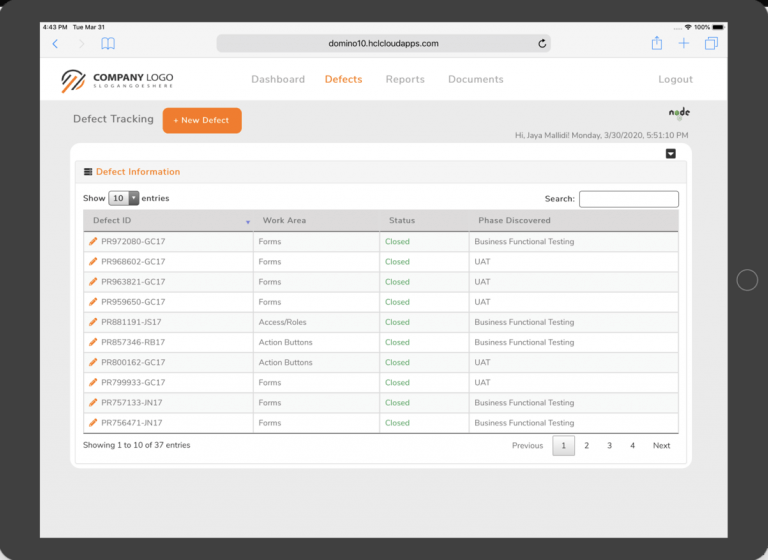
お客様がおっしゃるには、「古いアプリを簡単に最新化することができ、過去に行った投資を将来にも生かせる」と。HCL Lab Services チームはモダナイズされたアプリの使い勝手がどのようになるかを示すべく、社内で使用している問題トラッキングアプリを最近モダナイズしてみました。モダナイズにより、アプリの見た目や使い心地を改善するだけでなく、モバイルデバイスからの利用も容易に実現できます。
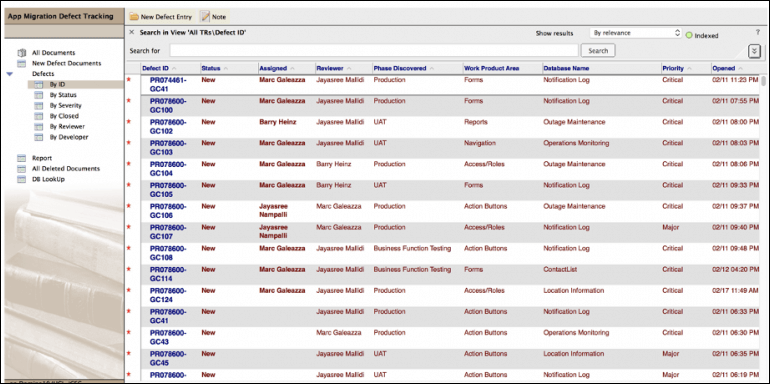
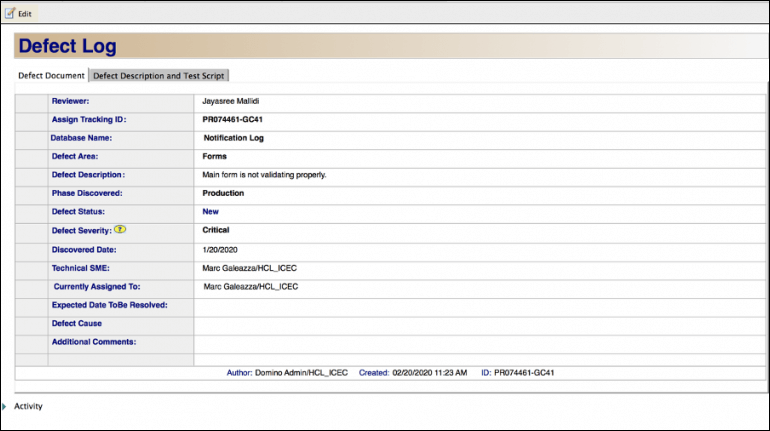
このアプリには、エンタープライズ Domino アプリに通常備わっているほとんどの機能 (ワークフロー、アクセス制御、セキュリティ機能) があります。数千人の従業員が毎日ビジネスクリティカルなビジネスと承認システムを追跡するためにアクセスするこのアプリは、HCLがさまざまなビルドシステムで見つかった問題を追跡し、それらの問題を主要な専門家に割り当ててルーティングするように設計されています。しかしながら、よいもの (pretty) とは言えませんでした。


これは、 Domino 7 で 2006年 (14年前!) にビルドされましたが、かっちりしたアプリです。完全に安定動作し、機能的には信頼できるものですが、見栄えが悪く扱いにくいものでした、非常に多くの人々によって使用されてきたので、今日のアプリ標準に合うようモダナイズすること必要が強く求められていました。
開発プロセスは次のとおりです。
- アプリの外観を設計し、Adobe XD を使用してUIプロトタイプを作成。
- 新しいアプリを構築するために、 Domino v10 を使用して、次のツールをインストール。
- Node.js
- Bootstrap 3.x
- Domino AppDev Pack 1.0.2
- Web Storm
- jQuery 3.4.x
- jQuery Datatables プラグイン
- Web 開発に Web Storm を使用し、新しい Web UI の標準 CRUD (作成、読み取り、更新、削除) コンポーネントを作成
- 新しいNodeアプリにセキュリティー機能を組み込み、Azure AD と統合。複数のログイン不要で Office 365 にログインできるようにしました。
- 構築完了後、受け入れテストを実行して、すべてが機能し、稼働することを確認。
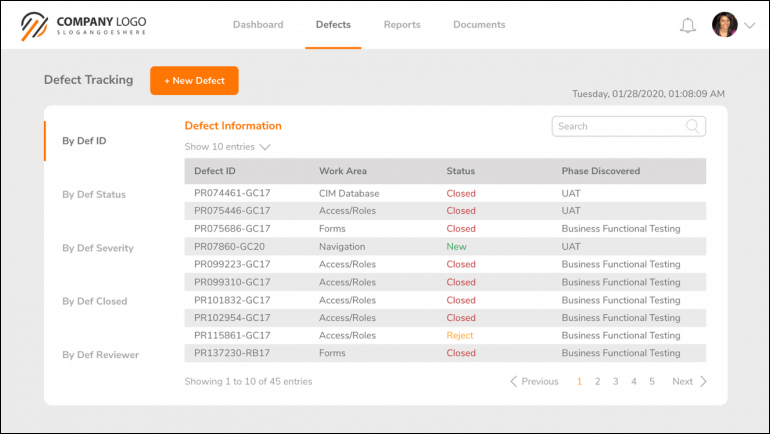
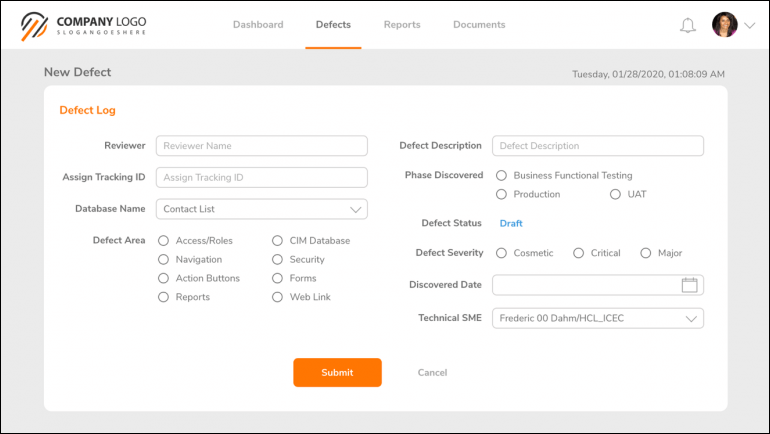
このプロジェクトには Web デザイナーと開発者が参画しました。ステップ 1 はデザイナーによって3日間で完了し、開発者がアプリをビルドするのに3週間かかりました。完成後の見事なできばえがこれです。


このアプリは iPadで動作します!

1か月足らずで複雑でビジネスクリティカルなアプリを変革することができました。Domino でアプリのモダナイズを加速し、アプリへの過去の投資を今後も生かしていけるようにと、HCL は考えています。モダナイズするだけではなく Domino プラットフォームからは大きな価値を引き出すことができます。是非、ご検討、お問い合わせください。